
Kontaktní stránka má přinášet konverze, ale dokáže s nimi i snadno skoncovat. Pokud byl návštěvník spokojen až do chvíle, kdy navštívil kontaktní stránku, (setrvával by jinak na vašem webu, kdyby nebyl?), ale kontaktní stránce se nepodaří vygenerovat finální “kliknutí”, potenciální zákazník je pryč, dost možná navždy.
Je zcela nezbytné povzbuzovat uživatele, aby učinili tento poslední krok. Upoutat pozornost příležitostných zájemců natolik, že se plně zapojí do vaší firmy či firmy vašeho klienta. Účinná kontaktní stránka nejen usnadňuje návštěvníkovi zdolat příkop oddělující nahodilé návštěvníky od angažovaných, může posloužit i jako poslední důkaz kvality, který návštěvníky opravdu přesvědčí.
9 tipů pro vytvoření účinné kontaktní stránky
Pro většinu webů je klíčovým procesem právě vytvoření účinné kontaktní stránky. Zde máte devět bodů, na které byste se měli soustředit, aby tlačítko „Odeslat“ nebylo jen nečinným přihlížejícím:
1) Snižte počet povinně vyplňovaných polí
Čím víc informací od uživatele požadujete, tím méně je pravděpodobné, že kontaktní formulář odešle. Požadujte jen informace, které opravdu nezbytně potřebujete.
2) Dávejte formuláře do rámečků
Když jsou formuláře orámované, snadno se hned identifikují a uživatel správně usoudí, které části stránky jsou interaktivní.
3) Vkládejte mapy Googlu
Pokud se jedná o nějaký byznys související s nemovitostmi, pomozte uživatelům najít polohu nemovitosti, o kterou se zajímají. I u online byznysů dodá důvěryhodnost, když zobrazíte fyzickou polohu.
4) Přidejte sociální důkaz
Když už jsme zmínili důvěryhodnost, přidejte prvky, které posílí důvěru zákazníků, jako jsou dobrozdání, emblémy, kolik let už v dané branži pracujete, atd.
5) Přidejte obchodní značku
Možná to bude znít hloupě, ale většina potenciálních zákazníků brouzdá po mnoha webech a často přitom mají současně otevřených několik záložek. Vyplácí se jim připomínat, koho přesně se chystají kontaktovat.
6) Usnadněte uživateli zadávání vstupních údajů
Používejte seznamy, skupiny přepínačů a další prvky uživatelského rozhraní, které usnadňují práci a snižují chybovost. Čím pohodlněji se zadává informace, tím pravděpodobněji ji získáte.
7) Stránka by měla být jednoduchá
Jednoduchost vždy vítězí, zejména na mobilech. Uvědomte si, že na mobilech bude možná muset být formulář delší, aby byl použitelný.
8) Uveďte své telefonní číslo
V mnohých firmách neradi poskytují své telefonní číslo, protože si myslí, že jim pak bude telefon nepřetržitě vyzvánět celý den. Skutečností naopak je, že telefon je něco jako mapy Googlu, dodává důvěryhodnost a zákazník se cítí v bezpečí, i když má poskytnout nějaká osobní data.
9) Přidejte prohlášení o soukromí
Přidejte záruku, že firma udržuje uživatelská data v tajnosti. Tím budujete důvěru.
Příklady kvalitně zpracovaných kontaktních stránek:
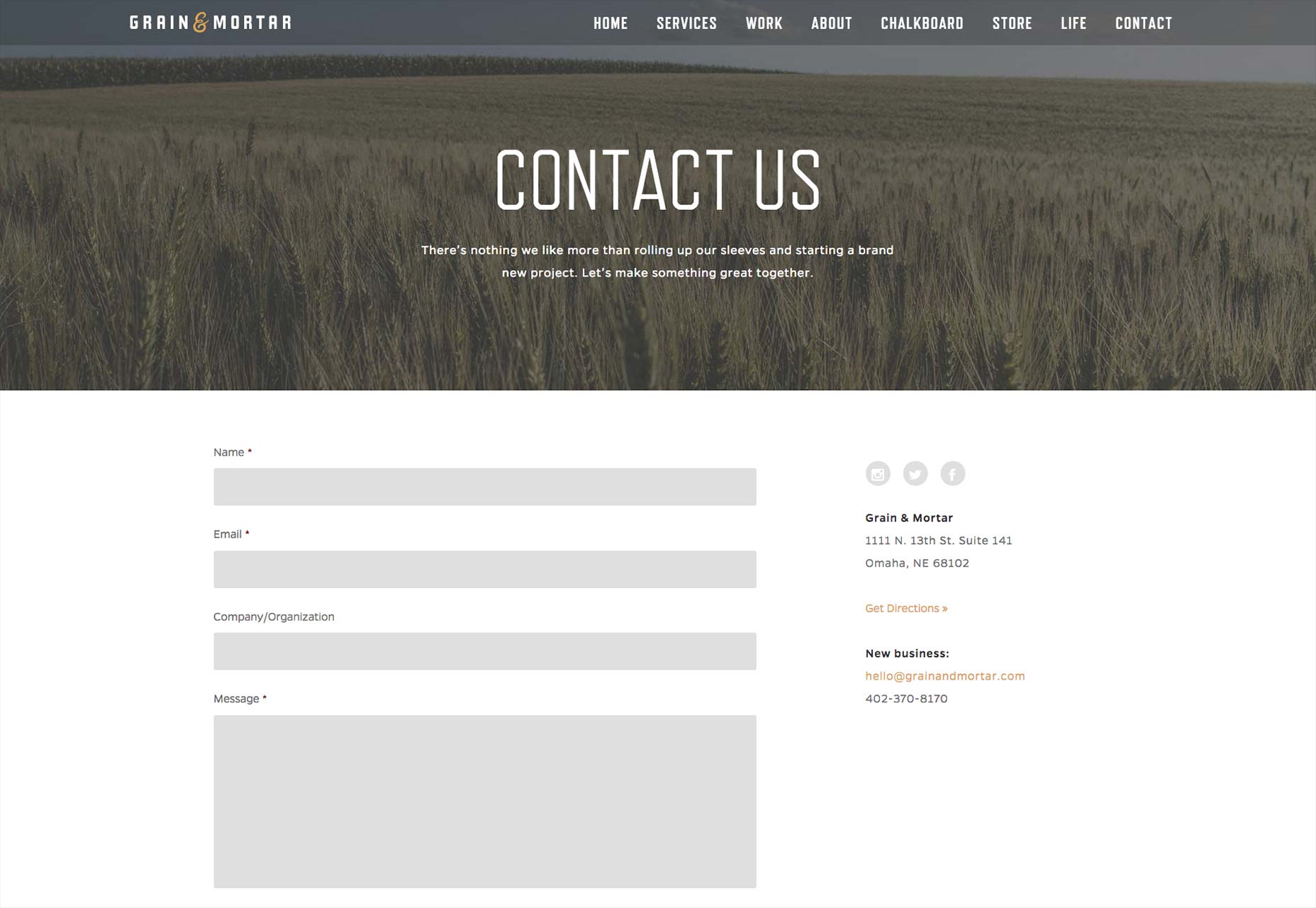
Grain & Mortar

- Úloha v poli Human Test (ověřuje, že jste člověk, ne robot) je lehká, zbavuje však spamu. Když je test proti spamu zbytečně obtížný, uživatelé se naštvou a odejdou. Dá se použít i oblíbená funkce WordPressu reCaptcha.
- Když na kontaktní stránku přidáte často kladené otázky (FAQ), šetříte čas uživatele, důsledkem je vyšší kvalita dotazů.
- Povinná jsou pouze tři pole — o moc jednodušší už to být nemůže.
- Celkově jednoduchý design s většími poli pro mobilní uživatelské prožitky, než jaká bývají normálně, je příjemný na pohled i se s ním dobře pracuje.
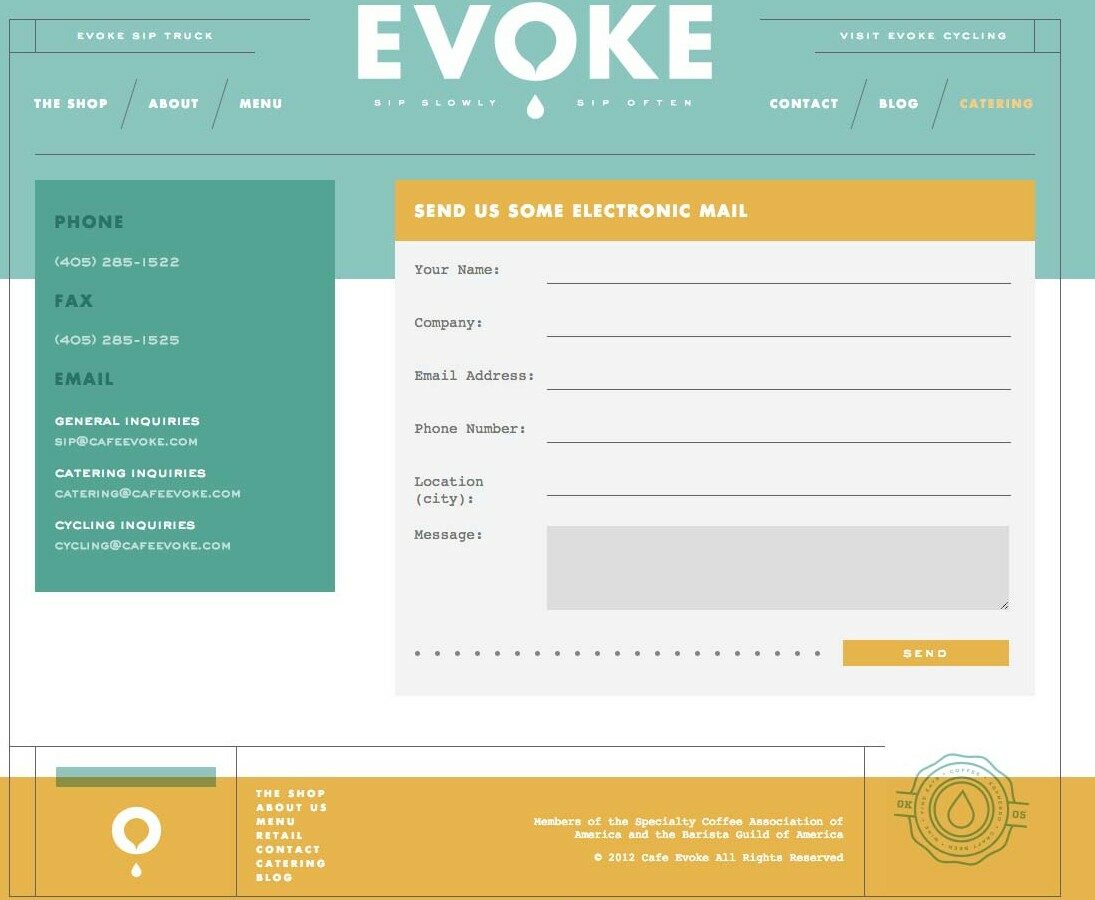
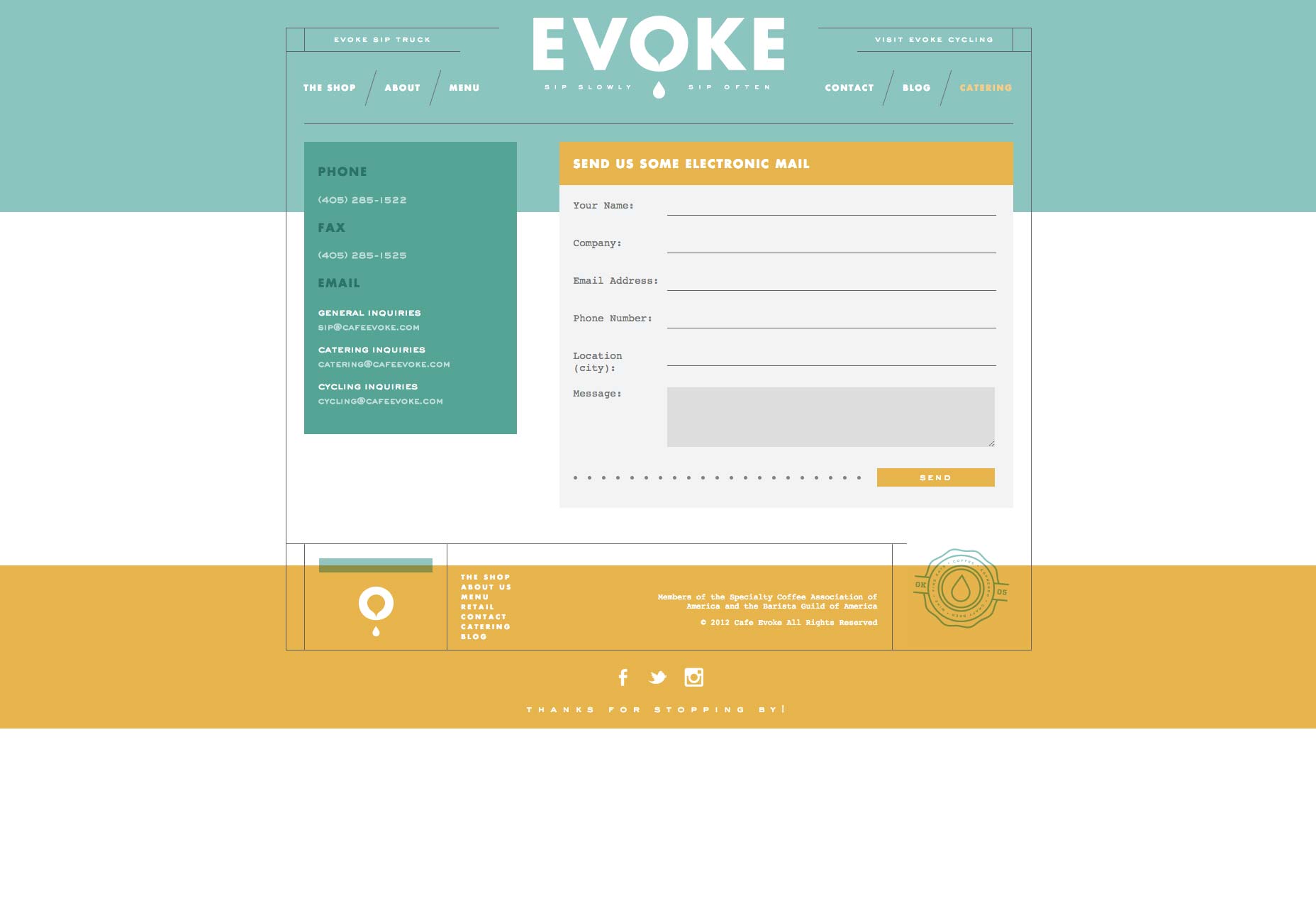
Evoke

- Netradiční design zhotovený tak, aby vypadal jako korespondenční lístek. Protože je ale i tento design jednoduchý a je do něho zakomponováno něco zábavného, zvyšuje zaujetí uživatele.
- Rámeček okolo dotazovacího formuláře způsobí, že formulář vyčnívá nad zbytkem stránky.
- Barevné schéma, logo a prvky důvěryhodnosti v zápatí (asociace, s kým spolupracují) v kombinaci se silnou prezentací obchodní značky. Tato kontaktní stránka rozhodně má svou vlastní, řekněme až labužnickou náturu, přesto rozumnou a praktickou. Tento formulář bude rezonovat s lidmi hledajícími takové kvality.
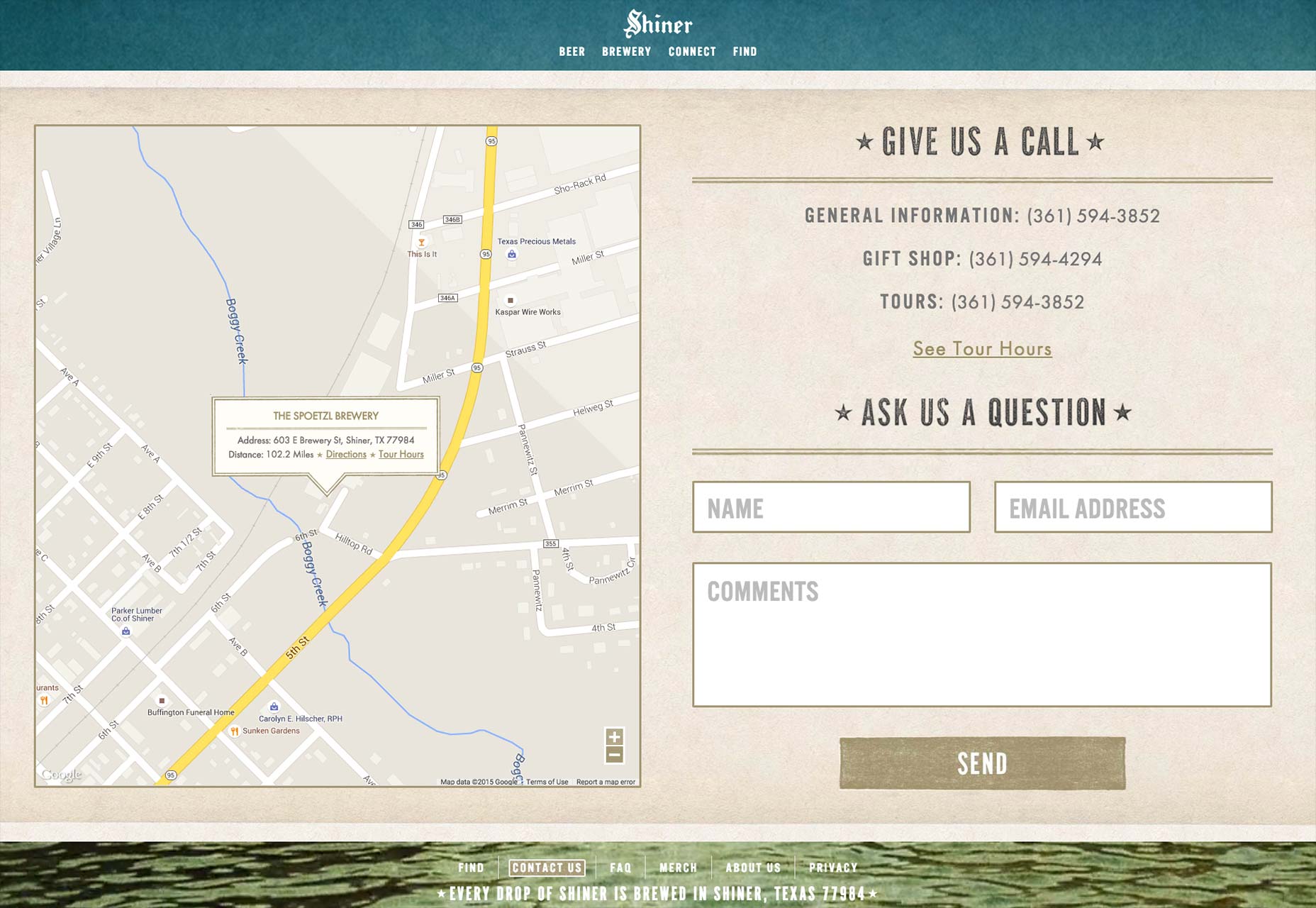
Shiner

- Silné orámování polí formuláře způsobuje, že není možné, aby ho uživatelé přehlédli či spletli.
- Znovu vidíme malý počet polí větších, než jaká normálně bývají.
- Design má trochu nádech starého, tradičního světa — nepochybně přesně tak chutná i jejich pivo. Konsistence se značkou způsobuje, že návštěvníci dostávají žízeň!
- Adekvátně velká mapa Googlu je hezká pozornost pro uživatele, snižuje nutnost mapu zvětšovat či naopak zmenšovat
Znalost byznysu + znalost zákazníka = skvělá kontaktní stránka
Všimněte si, že všechny výše uvedené příklady jsou účinné, každý však využívá odlišné designérské techniky. Vyrobit efektivní design stránky vyžaduje, abyste rozuměli dané obchodní značce, co se potenciální zákazníci chtějí dozvědět, a jaké faktory webu mají klíčový vliv na uživatele.
Všeobecně lze říct, že weboví uživatelé si přejí jednoduchost, takže nijak nepřekvapuje, že ze všech prezentovaných kontaktních stránek vyzařuje “snadnost”. Abyste však vytvořili, posílili nebo podpořili zájem o značku, když uživatelé dorazí na kontaktní stránku, potřebujete vhled do dané problematiky, představivost a jedinečný přístup.
Napsal Brad Shorr
Brad Shorr je marketingový ředitel pro obchodní vztahy mezi obchodními společnostmi u Straight North, což je internetová marketingová firma pomáhající marketingovým firmám se středně velkým obratem budovat responzivní weby zaměřené na generování podnětů, které mají za cíl povzbudit zájem potenciálních zákazníků. Další články od Brada Shorra najdete zde.
Článek byl původně zveřejněn na serveru www.webdesignerdepot.com a byl přeložen a zveřejněn s jeho svolením. Celý článek v originálním znění najdete na How to design the perfect contact page.
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Kdo má nejrychlejší WordPress hosting v ČR?
18. března 2025 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

Nejnovější
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025




David Salcer
Led 18, 2016 v 22:19Co si myslíte o nové reCaptche? To uživatelé snad již snesou. :) Mně osobně vůbec nevadí a připadá mi že rychlost ověření je super easy.
Jsem trochu paranoik a nechávat kontaktní formulář čistě bez ochrany se mi nechce. Prý se též používá i neviditelný div, který robot vyplní, kdežto uživatel ne – ale tomu moc nevěřím.
Marek Machač
Led 19, 2016 v 9:03Na intervalu captchu pro komentáře zatím nepoužíváme. Docela se osvědčil plugin na blokování komentářového spamu.
David Salcer
Led 26, 2016 v 11:58Na wordpressu chápu, že plugin je v pohodě. Ale na klasických stránkách je pak otázka na co se dá spolehnout. Jestli na reCaptchu s tím že to někoho může potenciálně otravovat a nebo zkusit skryté divy apod. co vyplní jen robot a nebo nevyplní? Spolehlivost neznám. A tak mám reCaptchu.
Na druhou stranu pro kontaktní formulář je vždy nějaký email tomu určený, takže by mi vlastně nemělo vadit, že na něj bude případně chodit balast.
:-D Odpověděl jsem si sám? Jaká je vaše zkušenost