Macromedia FLASH 4 – vyjíždějící menu
Navigační lišta je nedílnou součástí každé internetové prezentace. V dnešním díle seriálu o Macromedia FLASH 4 si ukážeme elegantní navigační lištu s odkazy, která se vysune po kliknutí kurzorem myši.
Nejdříve si vytvořte novou scénu o velikosti 300×150 px (CTRL+M) a vyberte barvu pozadí – třeba světle modrou. Samotná navigační lišta se bude skládat ze dvou objektů. První bude tlačítko (Button), na které, když klepnete myší, tak vyjede ze spodní části menu a druhý objekt je samotná animace vyjíždějícího menu (Movie Clip).
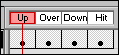
Dále si vytvoříme tlačítko. Vložte nový symbol Insert>New Symbol (CTRL+F8), zadejte jméno "tlacitko" a zatrhněte volbu Button. To nám umožní definovat pro toto tlačítko tři polohy, které by se teď měly zobrazit místo časové osy. Jsou to polohy:

Do každé polohy tlačítka lze vložit klíčové snímky (F6) a nadefinovat různý vzhled a akce pro každou polohu. Uprostřed obrazovky je malý kříž, který ukazuje střed tohoto tlačítka, pomocí kterého je dobré se řídit při vkládání tlačítka do scény. Textovým nástrojem vložte uprostřed scény bílou barvou nápis menu (TIP: pokud označíte text, tak jej lze pomocí kláves CRTL+ALT+sipka_vpravo roztahovat nebo CRTL+ALT+sipka_vlevo smršťovat).
Do polohy Over vložte klíčový snímek (F6), textovým nástrojem označte nápis menu a změňte barvu z bílé na žlutou. Při nájezdu kurzorem myši nad tlačítko bude mít text menu žlutou barvu. Do dalších poloh (vložte Down a Hit) vložte také klíčové snímky. Do polohy Hit ještě vložte obdélník o ploše zhruba odpovídající velikosti textu "menu", tím definujete aktivní plochu tlačítka. Tlačítko je tak hotové a můžete se přepnout zpět do hlavní scény – klepněte na nápis Scene 1 v levém horním rohu.
Nyní si vytvořte vyjíždějící navigační lištu, která bude vlastně takovou malou animací vloženou do hlavní scény. Do scény vložte nový symbol Insert>New Symbol (CTRL+F8), zadejte jméno "menu" a zatrhněte volbu Movie Clip. Nacházíte se teď v editaci animace.

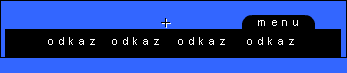
Dle obrázku nakreslete navigační lištu, zaoblení rohů se dá nadefinovat pro obdélník v levém panelu. Otevřete knihovnu symbolů (CTRL+L) a přetáhnutím myší vložte tlačítko "tlacitko" do horní části lišty. Pro ukázku vložte do spodní části lišty text "odkaz". Pokud by jste chtěli mít v liště funkční odkazy, potom je třeba vytvořit každý odkaz jako nový symbol tlačítka (Button) a nadefinovat mu akci co má dělat po stisku tlačítka, respektive po přejetí kurzorem.
Klikněte na tlačíko s nápisem menu (CTRL+I) a otevře se okno s několika záložkami. V záložce Actions přidejte akci Play:
![]()
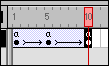
Zvolte nástroj šipka a táhnutím označte všechny objekty (nebo CTRL+A) a sloučete jej do jednoho, který budete animovat Modify>Group (CTRL+G). Dále vložte klíčové snímky (F6) na časovou osu do snímků 5 a 10. Na pozici 5 posuňte navigační lištu o kousek nahoru. Vložte mezi snímky 1 až 5 a 5 až 10 animaci (tweening) – pravým tlačítkem klepněte na časovou osu mezi dva klíčové snímky a z kontextové nabídky zvolte Create Motion Tween.

Do klíčových snímků 1 a 5 vložte akci Stop, která je zapotřebí k tomu, aby se animace nespouštěla sama od sebe. Klepněte na klíčový snímek 1, Modify>Frame a v záložce Actions vložte akci Stop. To stejné proveďte v klíčovém snímku 5. Do klíčového snímku 10 vložte akci:
Go to and Stop (1)
Tím je již vyjíždějící navigační lišta prakticky hotová a teď je třeba ji vložit do hlavní scény. Přepněte se proto zpět do hlavní scény a přetažením z knihovny vložte animaci "menu" do scény. Vložte ji do spodní části a její polohu upravte šipkami tak, aby ve spodní části bylo vidět jen tlačítko menu.

Výslednou animaci můžete otestovat stiskem kláves CTRL+ENTER a opět máte možnost stáhnout si zdrojový soubor tohoto příkladu.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Nové trendy v doménách pro osobní projekty – DIY, LIVING a LIFESTYLE
9. prosince 2024 -

Nejnovější
-

Jaké jsou nejlepší nástroje pro tvorbu webového designu
3. října 2025 -

Rozhovor s vývojářem: „AI mi šetří hodiny práce měsíčně“
30. září 2025 -

.ai: Umělá inteligence a tak trošku ukradená doména
17. září 2025 -

Proč jsou důležité správné údaje o vlastnících domén
11. září 2025



