Macromedia FLASH 5 – základní akce 2.
V dnešním dílu budeme pokračovat ve výkladu některých základních akcí. Dnes se budeme věnovat funkci „loadMovie“, kterou jistě využije každý kdo tvoří prezentace ve FLASH a záleží mu na tom, aby si uživatelé stahovali jen ty data, o které mají zájem a nezdržovali se tak natahováním těch částí prezentace, na které se nechtějí podívat.
Funkci "loadMovie" využijete zejména v případě, pokud děláte velkou prezentaci ve FLASH a nechcete celý soubor tahat najednou, ale rozdělíte jej na několik menších SWF souborů, které do animace podle potřeby nahráváte. Tento postup je výhodný, protože neklade tak velké nároky na rychlost připojení a uživatel má tak již po pár vteřinách, kdy se natáhne hlavní SWF soubor, možnost vidět například navigační lištu a má možnost se dále orientovat, místo toho, aby čekal na stažení celé prezentace.
Jako příklad si vytvoříme malou animaci, která se natáhne do hlavní scény po kliknutí na tlačítko. Po tento příklad budeme tedy potřebovat dva SWF soubory. Vytvoříme si tedy nejdříve ten, který budeme do animace nahrávat. Otevřete si tedy nový soubor (CTRL+N) a nastavte velikost scény na 180 x 80 px (CTRL+M). Na barvě pozadí a Frame Rate nezáleží, protože ta se bude přebírat z parametrů SWF souboru, do kterého budeme animaci vkládat. Pouze pokud bychom vkládali animaci do základní úrovně (Level 0), pak by se z natahované animace přebrala jak barva pozadí, tak Frame Rate. V právě vytvořeném snímku si tedy vytvořte libovolnou animaci, nebo prostě jen napište text. Animaci pak uložte pod názvem "target.swf" a dbejte na to, aby se tento soubor nacházel ve stejném adresáři jako soubor, do kterého se tato animace bude natahovat.

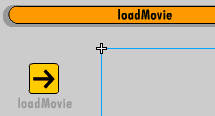
Nyní si tedy vytvoříme základní animaci, do které budeme výše uvedenou animaci natahovat. Otevřete si nový soubor, stanovte jeho velikost na 300 x 150 px a nastavte Frame Rate na 18 snímků za vteřinu. V tomto souboru si vytvořte jakékoliv tlačítko, které nám bude sloužit pro natažení animace a na které později umístíme akci "loadMovie". Zároveň je třeba vytvořit Movie Clip na jehož místo budeme externí animaci umisťovat. Nakreslete si tedy obdélník o velikosti 180 x 80 px a umístěte jej do pravé části scény. Šipkou tento obdélník označte, uložte jako symbol (F8 – Movie Clip) a pojmenujte "target".

Přepněte se do hlavní scény a v paletce Instance vložte tomuto objektu jméno (Name) "target". Právě na tento název se budeme odkazovat, když budeme specifikovat ve scéně místo, kam se má externí animace natáhnout. V tuto chvíli bych vás měl upozornit, že externí animace se bude nahrávat relativně ke středu objektu "target" (levý horní roh externí animace bude shodný se středem Movie Clipu "target"). Kde se tento střed nachází zjistíte jednoduše tak, že objekt "target" myší označíte a střed uvidíte jako malý šedý křížek uprostřed obdélníku. Pokud budete chtít tento střed editovat, tak to jde lehce přes menu Modify > Transform > Edit center. Doporučuji vám tento střed přenést na levý horní roh obdélníku.

Nyní klepněte na předem vytvoření tlačítko pravým tlačítkem myši a z nabídky vyberte položku "Actions". Do editačního okna vložte následující akci:
|
Tato akce vloží – po klepnutí na tlačítko – externí animaci "target.swf", na pozici Movie Clipu pojmenovaného "target". Jak vidíte, při zadávání cesty k SWF souboru je NUTNÉ psát cestu relativně vzhledem k HTML souboru v němž je animace umístěna a ne vzhledem k umístění SWF animace.
Ještě bych vás chtěl upozornit, že vkládání externí animace nemusí být vždy jen na pozici Movie Clipu, který se již v animaci nachází, ale můžete ji do scény vložit i bez konkrétní pozice, kam se má animace natáhnout. Animace se pak umístí relativně vzhledem k levému hornímu rohu celé scény. Tento způsob vkládání se sice může zdát na první pohled jednodušší, ale přesto vám jej nedoporučuji.
Pokud budete do scény vkládat více než jednu externí animaci, pak vás jistě bude zajímat, jakým způsobem je řešeno jejich zobrazování a viditelnost. Při umísťování do cílového Movie Clipu je to velmi jednoduché a řídí se to podle toho, ve které vrstvě se tento Movie Clip nachází oproti dalším Movie Clipům. V případě, že natáhnete do cílového Movie Clipu novou externí animaci, bude ta předchozí automaticky nahrazena. V případě, že externí animace budete vkládat pomocí levelů, pak se tyto levely fungují podobně jako například vrstvy ve Photoshopu, tedy klip umístěný do vyššího levelu bude překrývat všechny klipy umístěné do levelů z nižším číslem. Jak už bylo výše uvedeno, pokud vložíte externí animaci do levelu 0, pak si základní scéna přebere z této externí animace jak barvu pozadí, tak Frame Rate.
Pokud by jste měli zájem přečíst si i o použití některých dalších funkcí, napište mi a já je do některých z příštích článku zahrnu. Zdrojové soubory k dnešnímu článku si jako vždy můžete stáhnout jako zip soubor.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

-

-

Co je to VRAM a jak ji navýšit bez drahého upgradu?
20. srpna 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



