
Barvy jsou jednou z nejmocnějších komponent umění a designu. S jejich pomocí ovlivňujeme náladu, vytváříme prostředí a vyprávíme příběh. Způsob, jakým přemýšlíme o barvách, změnil už před 125 lety významný impresionistický malíř tím, že pozoroval, jakou roli v nich hraje světlo. Až doposud se tato pozorování ve webovém designu nevyužívala, ovšem preprocesor, jako je Sass[1], poskytuje nástroj, s nímž objasníme záhady obklopující barevné palety.
Jednoho rána roku 1890 začal Claude Monet malovat kupky sena, které viděl z okna. Nepracoval však jen na jednom obrazu, maloval jich současně několik. Měl na trakařích připravených několik pláten, aby je mohl rychle přesouvat, a na každém z pláten maloval rychle jen chvilku, podle toho, jak se během rána měnilo světlo. Někdy na jednom obraze pracoval několik minut, než se světelné podmínky změnily natolik, že ho opravňovaly přejít k dalšímu plátnu. Když Monet s kupkami skončil, měl namalováno dvacet pět pláten stejných kupek sena, ale každou malbu v jiném slunečním světle, ročním období a počasí. Tytéž kupky sena, stejné základní barvy — ale prezentované v nesčetných variantách.

Claude Monet, Kupky sena: účinek sněhu (1891). Skotská národní galerie; veřejně přístupný obrázek.
Naše způsobilost transformovat tento druh flexibility na web byla v minulosti dost omezená. Zanedbávali jsme umění promíchávat barvy kvůli emocionálnímu účinku, a většinou jsme jen staticky deklarovali barevné kódy CSS. Mimochodem, manipulace s barvami za běhu byla odsouvána do tajemné říše programátorů.
Nové nástroje naštěstí umožňují manipulovat s barvami mnohem víc než kdykoli dříve. I když barvy na webu kráčejí mílovými kroky vpřed, samotný CSS je pořád ještě dost nepružný. A to je důvod, proč se stávají prospěšnými preprocesory. Prozkoumejme některé schopnosti, které podávají pomocnou ruku stylovým přepisům:
- Aliasy pomáhají lépe rozpoznávat, které barvy používáme.
- Funkce umožňující zesvětlit, ztmavit a změnit měřítko poskytují jemně zrnitou flexibilitu pro palety.
- Mícháním barev nacházíme klíč k Monetově malbě a otevíráme jím celý nový svět nuancí a mistrovství.
Kouzla a čáry s hexadecimálními kódy
Začneme s deklarací barev: měli byste znát přesné hodnoty barev, pokud je chcete používat. Míním tím, že pokud nepoužíváte prefabrikované pojmenované barvy, zaplní se brzy stylový předpis mnoha instancemi záhadných hexadecimálních kódů nebo nejednoznačných čísel HSL[2]. Naše obzory sice rozšiřují předdefinované CSS proměnné, které v přirozeném jazyku objasňují, o jakou barvu se jedná — co když ale pro svou barvu žádný název nemáme? A právě schopnosti tohoto druhu dodávají preprocesory CSS. Dostupných je jich několik, mé příklady se však spoléhají na Sass. Ostatní procesory budou patrně také disponovat předváděnou funkcionalitou, v tomto ohledu však výzkum ponechávám na vás.
Pojďme se teď blíže podívat, co mám vlastně na srdci.
Dejme tomu, že vytváříme nějakou novou značku a vybereme dvě barvy, jimiž ji budeme reprezentovat. Nejprve tyto barvy pojmenuju: $toolbox a $ol-blue.

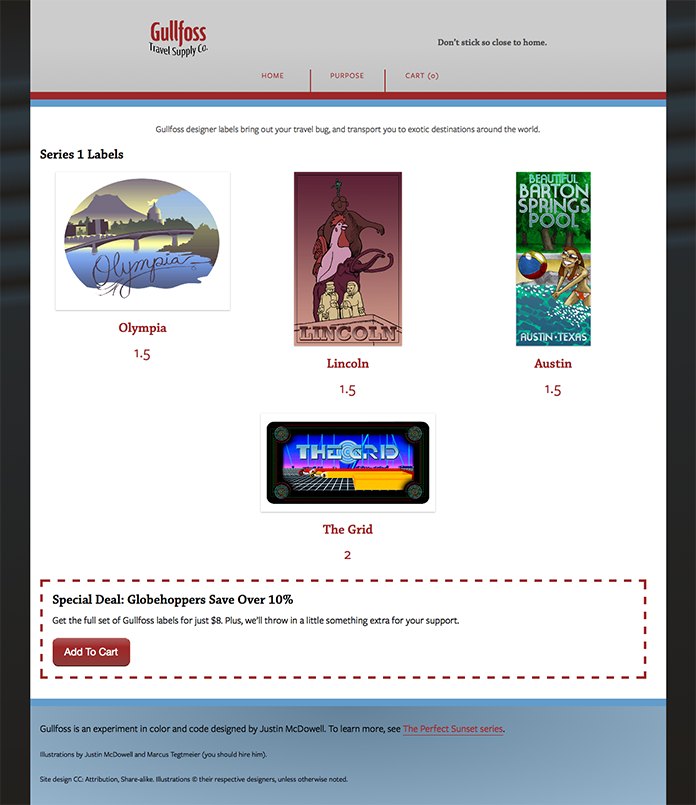
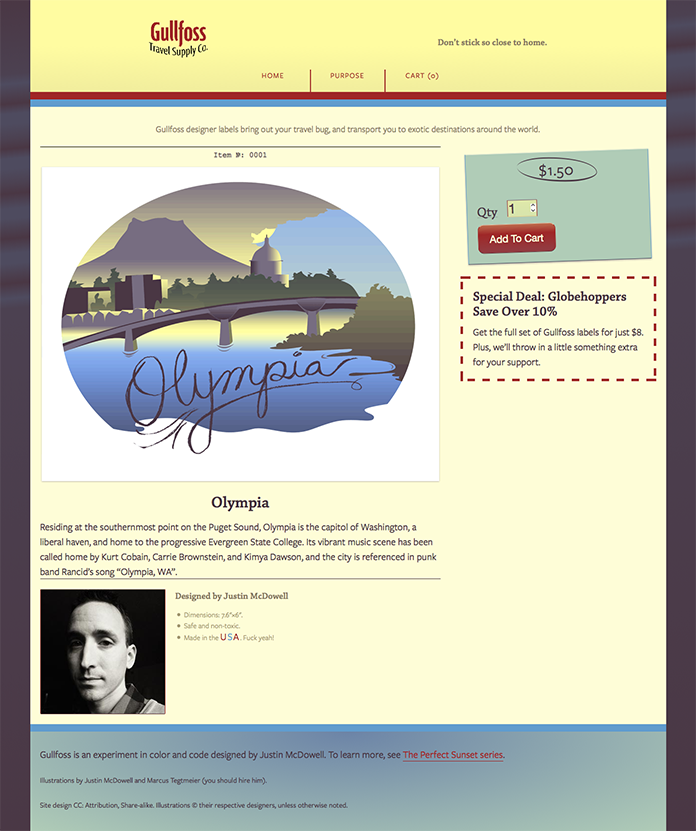
Poté, co jsem pro značku ustanovil barvy, použil jsem je při budování webu pro společnost Gullfoss Travel Supply Co. Účelem tohoto hypotetického webu je revitalizovat pěkně navržené nálepky na zavazadla, jimiž se budete chlubit, kde všude ve světě už jste byli. Ve všech jeho částech se vyskytují varianty barev mé značky s různými (světlejšími) tóny a (tmavšími) odstíny.

Hypotetický web pro společnost Gullfoss Travel Supply Co.
Podívejme se třeba na tohle tlačítko:

Přál jsem si u něho vzbudit dojem, že se na něm dá kliknout, což snadno docílím jednoduchým gradientem. Vzhled tlačítka je založen na barvě, které jsem přidělil jméno $toolbox. Zvýraznění je světlejší verze tohoto vzorku a odstín tmavší verze.
V tradičním stylu bych to v CSS napsal takhle:
button{
background-color: $toolbox; // nouzovka
background-image: gradient(
hsl(0, 33%, 52%), // zvýraznění, světlejší
$toolbox,
hsl(0, 41%, 39%); // tmavší odstín
)
}
Přestože je barva tlačítka založená na jedné z mých barev značky, dvě z těchto barev (moje zvýraznění a můj tmavší odstín) nemám ve svých konstantách Sass. Musel jsem si je dát dohromady sám. Otevřel jsem si vhodný nástroj pro výběr barev (color picker) a ručně vybral varianty vzorku. Není to nijak zvlášť pracné, ale pokud bych chtěl přidat další tlačítko, tentokrát založené na barvě $ol-blue, musel bych opět vlézt do nástroje pro výběr barev a nové hodnoty zase dát dohromady ručně.
Navíc bude každé takové tlačítko ještě potřebovat stav hover[3]! Pro stav hover by zvýraznění a tmavší odstín měly být světlejší než u tlačítka v klidovém stavu, takže budu muset zase deklarovat čtyři další konstanty, nebo prostě ty hodnoty vyplním a budu doufat, že už je později potřebovat nebudu?
Ukážeme si, že tohle pro mne zařídí Sass. Má vestavěné funkce, jimiž se dají zpracovávat barvy, aniž bych musel explicitně evidovat veškeré potřebné varianty.
V Sass máme přibalený nástroj pro výběr barev
Jeden ze způsobů, jimiž můžeme zesvětlit barvu, nabízí funkce lighten:
lighten($toolbox, 20%);
Pokud potřebujeme tmavší odstín barvy, zavoláme funkci darken:
darken($ol-blue, 30%);
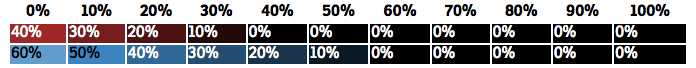
Takhle prosté to je! Nyní máme dvojici nástrojů, jimiž můžeme míchat barvy za pochodu. To je úžasné! Nežasněte příliš. Může to být dost ošidné. Uvažujte se mnou: pokud zesvětlíme $toolbox o 50 procent, dostaneme velmi světlou verzi barvy $toolbox. Pokud však zesvětlíme $ol-blue o 50 procent, bude z ní úplně bílá. Je tomu tak proto, že $ol-blue je mnohem světlejší barva než $toolbox.
Abychom předem věděli, o kolik můžeme zesvětlovat nějakou barvu, než se změní na bílou, musíme předem znát hodnotu světlosti (lightness) této barvy. Tato informace je příhodně zakódovaná v její notaci HSL. Odečteme-li hodnotu světlosti barvy od sta procent, výsledek je množství, o které můžeme barvu zesvětlit, než se stane bílou.
x = 100% – l
Protože hodnota světlosti barvy $ol-blue je 60 procent, můžeme ji zesvětlit až o 40 procent, než se z ní stane úplně bílá. Světlost barvy $toolbox je 40 procent, proto ji můžeme zesvětlit až o 60 procent.

Když barvy zesvětlujeme, stane se z barvy $ol-blue rychleji bílá než z barvy $toolbox, protože má vyšší základní hodnotu světlosti.

Když barvy ztemňujeme, stane se z barvy $toolbox černá rychleji než z barvy $ol-blue, protože má nižší základní hodnotu světlosti.
Z toho plyne, že abychom zvládli tuto novou paletu barev, stačí, když si zapamatujeme hodnoty světlosti svých barev. Trochu otravné, nu ale lepší než si muset pamatovat hexadecimální kódy, co? Jasně! Půjde to ale ještě líp.
Proporcionální palety získávané posunem barev ve správném měřítku
Sass má pro barvy ještě další funkci, která se jmenuje scale-color(). S ní můžeme komponenty barvy posouvat proporcionálně. Funkce scale-color() pracuje v RGB s kanály červený, zelený a modrý, a s kanály sytost (saturation) a světlost (lightness) v HSL. (Pokud byste obdobně chtěli upravit odstín (hue), použili byste příhodně pojmenovanou funkci adjust-hue().)
Jak už jsem uvedl výše, kdybychom $ol-blue zesvětlili o 50 procent, stala by se z ní čistě bílá, ale pokud bychom světlost posunuli o 50 procent funkcí scale-color() —
scale-color($ol-blue, lightness, 50%);
— ocitli bychom se v půli cesty mezi původní barvou a bílou.
Nyní už tedy přesně vím, o kolik mám posunout kteroukoli ze svých barev, aby se z ní stala bílá: vždy se musím dostat na 100 procent. Pokud posunu světlost $ol-blue o 99 procent, pořád to ještě bude jednoprocentní $ol-blue. Obdobně to platí pro $toolbox nebo jakoukoli jinou barvu, o které sníte (s výjimkou barev, které jsou tak světlé, že už jsme je mohli dříve zařadit jako bílé); vždy končí na světlosti 100 procent.
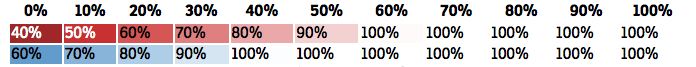
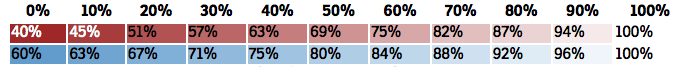
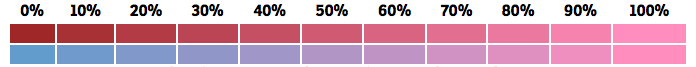
Co mám na mysli, možná snadněji pochopíte z následující tabulky barev:

Když posouváme světlost barev, stávají se proporčně světlejšími, a proto předvídatelnějšími.

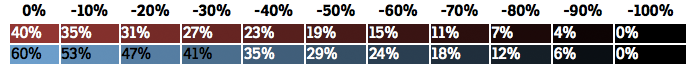
Také tmavnoucí varianty jsou proporcionální.
S funkcí scale-color() můžete svou paletu barev omezit jen na své základní konstanty, přesto máte k dispozici neuvěřitelnou a intuitivní flexibilitu tónů a odstínů. Teď může deklarace gradientu vypadat podobně jako zde:
button{
background-color: $toolbox; // nouzovka
background-image: gradient(
scale-color($toolbox, lightness: 50%),
$toolbox,
scale-color($toolbox, lightness: -30%);
)
}
button: hover,
button: focus{
background-color: scale-color($toolbox, lightness: 50%); // nouzovka
background-image: gradient(
scale-color($toolbox, lightness: 60%),
$toolbox
scale-color($toolbox, lightness: -20%);
)
}
button.secondary{
background-color: $ol-blue; // nouzovka
background-image: gradient(
scale-color($ol-blue, lightness: 50%),
$ol-blue,
scale-color($ol-blue, lightness: -30%);
)
}
button.secondary:hover,
button.secondary:focus{
background-color: scale-color($ol-blue, lightness: 50%), // nouzovka
background-image: gradient(
scale-color($ol-blue, lightness: 60%),
$ol-blue,
scale-color($ol-blue, lightness: -20%);
)
}
V příkladu si všimněte, že v něm používám jen dvě své konstanty, a proporčně je posouvám, jak potřebuji. Vskutku, dá se to aplikovat všude na stránce. Obsah na domovské stránce webu Gullfoss Travel Supply Co. používá pouhé dvě barvy značky proporčně posouvané na různé hodnoty světlosti. Navzdory tomu, že mám tak prostou paletu, mám k dispozici spoustu flexibility.
Mistrovské zvládnutí barev jejich mícháním
Existuje i jiný způsob, jak docilovat proporčních palet tohoto druhu, a to s ještě intuitivnější a mocnější funkcí Sass s názvem mix().
Pokud bychom chtěli získat světlejší tón $ol-blue o 60 procent, napsali bychom:
mix(white, $ol-blue, 60%)
Je to jako kdybychom vmíchávali tubu bílé barvy do tuby barvy Ol’ Blue. Obdobně, pokud bychom chtěli získat tmavší odstín $toolbox, napsali bychom:
mix(black, $toolbox, 30%)
Je to tak, že míchání dané barvy s bílou nebo černou způsobuje co do vnímání totéž jako proporční posouvání světlosti barvy, je to ale pohodlnější, kód je kratší. Funkce mix může kromě toho pomoci vytvořit na webech takový vzhled a atmosféru, jaké dříve nebyly možné. Pokud nyní můžeme míchat počítačové barvy jako skutečné barvy, mohly by weby vypadat trochu víc jako obrazy? Věřím, že ano — musíme však přemýšlet méně jako programátoři a více jako umělci.
Zamysleme se ještě jednou nad Monetovými malbami kupek sena. Představují pozoruhodnou studii světla a z čistě estetického hlediska jsou nádherné. Když se ale na ně díváme z hlediska designu, najdeme v nich velmi prospěšné ponaučení. Slovy jiného slavného francouzského impresionisty, Pierra Bonnarda, “Barva nedodává designu přívětivou kvalitu — posiluje ji”. Vzpomeňte si, jak barva světla ovlivnila vzhled Monetových kupek sena. Co kdybychom mohli vzít své bázové barvy a působit na barvitost v našich designech tak snadno, jak to on činil už v roce 1890?
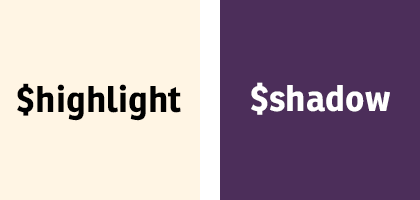
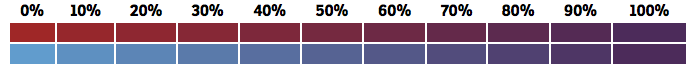
Tyto možnosti odemyká funkce mix() Sassu. Vezměme naši původní prostou paletu barev a přidejme do ní pouhé dvě barvy navíc: zvýraznění a odstín. Teď budeme mixovat barvy značky ještě jednou, ale místo toho, abychom je smíchávali s černou, resp. bílou, použijeme k tomu naše nové barvy:

Náhle je celá paleta teplá a svůdná, a tmavší barvy jsou bohaté a živé.
Tónování se žlutým zvýrazněním dává paletě slunnější vzezření
Když stínujeme s doplňkovým stínem, bude paleta působit přirozenějším dojmem.
Pokud bych dospěl k rozhodnutí, že se mi toto schéma nelíbí, mohu prostě pro ty dvě konstanty zvolit jiné hodnoty, a až se příště Sass vkompiluje do CSS, změna se automaticky promítne do designu.
U dalšího schématu jsem zase začal s původní paletou značky, tentokrát je ale zvýraznění křiklavě růžová a tmavší odstín tmavá desaturovaná zelená.

Vzhled palety se totálně proměnil, přesto je stále založený na původních barvách značky.

Změna barev zvýraznění a tmavšího odstínu se automaticky odrazí v paletě barev, jakmile se Sass vkompiluje do CSS.

Zvýraznění a tmavší odstín se mohou přizpůsobovat tak dlouho, dokud nedocílíte přesně správné nálady či příběhu pro svůj web, aniž byste museli provádět pracné změny ve stylových předpisech.
Podívejme se teď znovu na web Gullfoss Travel Supply Co., na němž jsem některé z možností tohoto druhu míchání barev předvedl na stránkách jednotlivých nálepek. Když se podíváte na stránku nálepky pro město Olympia, nálada je zde naprosto odlišná od té na domovské stránce, přesto veškeré značkování, typografie a základní layout zůstávají stejné. Protože však téměř každá z barev byla do určité míry smíchána se žlutým zvýrazněním nebo purpurovým odstínem, vrhlo to na stránku (doslova) úplně nové světlo. Nyní má obsah pozadí v matné barvě vaječné skořápky a tlačítko “Add to Cart” („Přidat do košíku“) je přirozené, ale upoutávající.

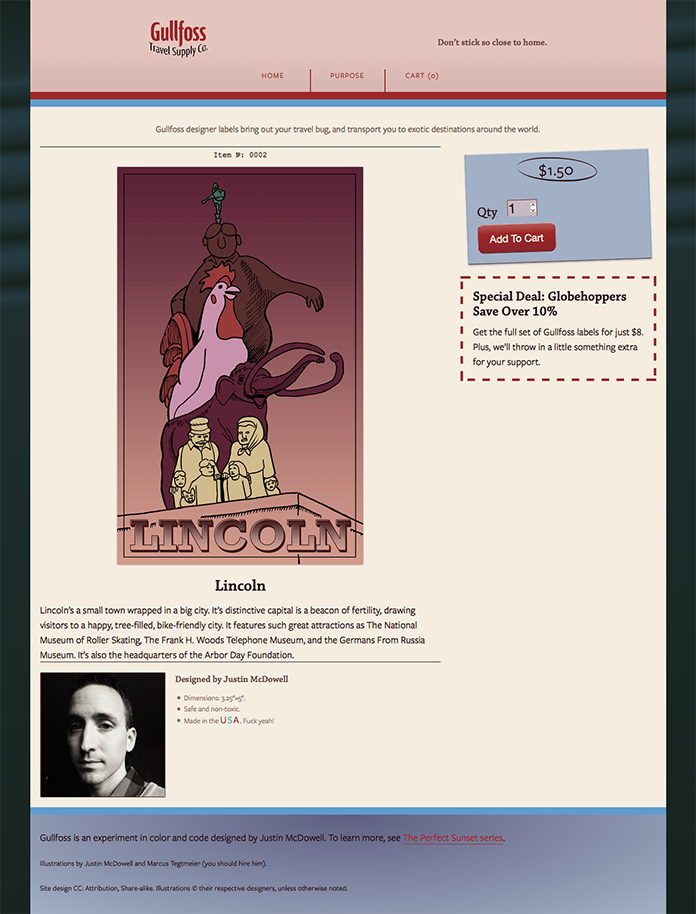
Nálepka pro město Lincoln je vybarvená výlučně pomocí tónů a odstínů červené, proto jsem si přál, aby se to odráželo i ve stránce. Zvolil jsem načervenalé zvýraznění i tmavší odstín, aby byl design koherentní s ilustrací.

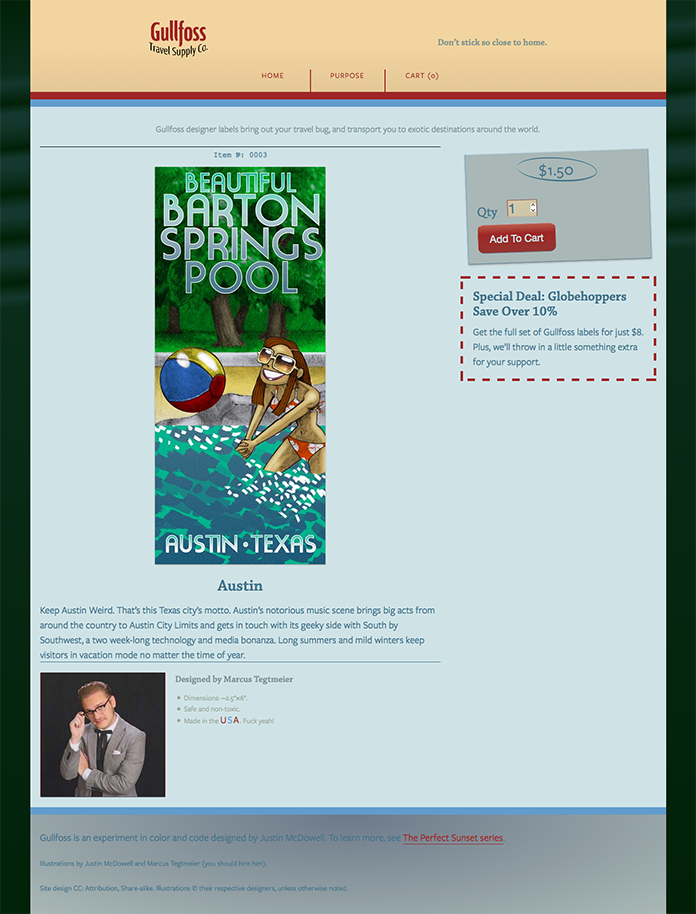
Když navštívíte stránku s nálepkou pro bazén Barton Springs, vidíte, že se všude reflektují barvy chladné vody i zeleného listí. Rozdíl mezi původními a novými barvami je jemný, ale zřetelný, a to je, oč běží. Barvy by měly spolupracovat tak, aby vytvořily estetiku posilující daný design.

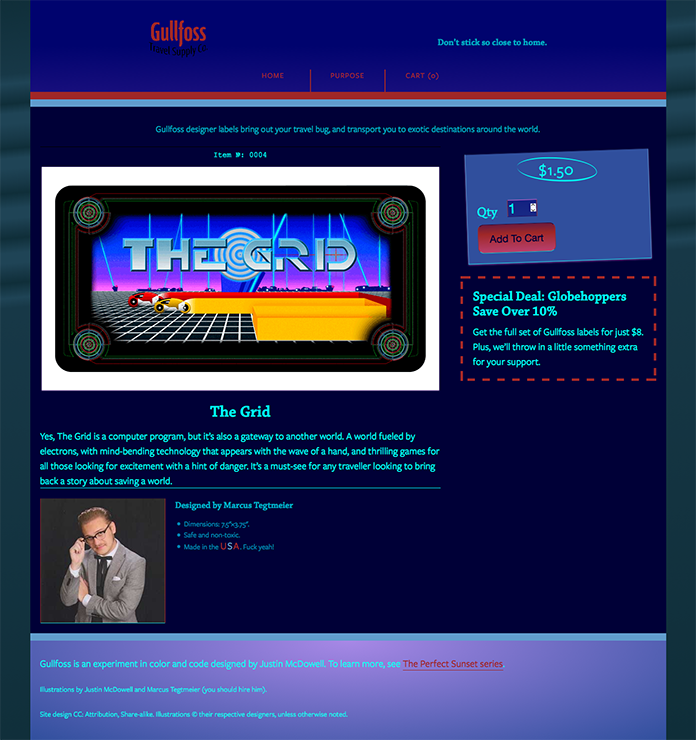
Pokud je vaším záměrem vzbudit dojem dramatu, nemusíte chodit nikam jinam než na stránku The Grid. Tato stránka obrací zvýraznění a tmavší odstín, vzhled si vypůjčila z filmu Tron a nechala se jím inspirovat. Dost pozoruhodná změna dosažená jen tím, že se prohodí pár konstant!

Doplňující úvahy pro vyvíjení palety
Téměř každá z barev na těchto stránkách je do té či oné míry smíchaná s nějakým zvýrazněním nebo tmavším odstínem, někdy ale mohou elementy v designu vypadat až příliš homogenně a začnou se prolínat. V takových případech se nebojte doplňovat své designy další sadou mixérů barev. Dá se tím dodat vrstvám na stránkách větší hloubku a mohou pak být opravdu nápadné.
Podívejte se ještě jednou na stránku nálepky pro Lincoln. Vzpomeňte si, že jsem jí chtěl dát načervenalý tón. Proti jasně červené se však text čte obtížně, takže jsem se zvýrazněními hodně zacouval; vlastně už skoro červené nejsou. Pak jsem nastavil pozadí na zelenou. Protože zelená je doplňková barva k červené, je to finta na mozek, způsobuje, že velmi světlé barvy vypadají červenější, přitom se ale zároveň udržuje příjemný kontrastní poměr. (Poznámka: protože je tento web responsivní, není na úzkých obrazovkách vrstva pozadí viditelná.) Tyto separované vrstvy používají velmi odlišná zvýraznění a tmavší odstíny, které jsou ve vzájemné interakci.
Věnujme ještě chvilku čitelnosti a čtivosti. Je podstatné mít také stále na paměti přístupnost (accessibility) barevných schémat. Podívejte se ještě jednou na stránku pro The Grid. Pokud zjistíte, že se čte nepříliš dobře, nejste sami! Menu nahoře na stránce doplácí na nízký kontrastní poměr. Podle směrnic WCAG by měl být 4.5:1, zde je však o dost nižší, pouhých 2.6:1! Dobré kontrastní poměry textu a pozadí způsobují, že je práce s webem příjemnější. Pokud chcete toto téma prozkoumat podrobněji, existuje k tomu spousta nástrojů a doporučení.
Než skončím, chtěl bych se ještě velmi stručně zmínit o podpoře prohlížečů, jen aby bylo jasno. Protože se veškerá tato zpracování barev kompilují do základních CSS deklarací barev, všechno se přeloží do nějaké statické deklarace, které, samozřejmě, všechny současné prohlížeče rozumějí. To znamená, že si s těmito technikami můžete začít pohrávat už dnes, ihned!
Barvy na webu už ušly dlouhou cestu a stále se zlepšují, jak prohlížeče a zařízení poskytují stále lepší podporu pro nové technologie. Nicméně preprocesorové míchání barev poskytlo barvám příležitost učinit evoluční skok vpřed. Nabízí bezprecedentní vládu nad vytvářením tónů a odstínů, které pomáhají vyprávět příběhy, poskytují paletám více nuancí a probouzejí v nás skrytého Moneta.
O autorovi
Justin McDowell vede visuální design a front-endový vývoj na Evergreen State College ve městě Olympia ve státě Washington. Předtím pracoval pro Arbor Day Foundation a založil Ignite Lincoln, kde režíroval čtyři vyprodané show. Nejpyšnější je však na znělku vesmírné opery, kterou napsal pro svého korgiho.
[1] Pozn. př. Sass (Syntactically Awesome StyleSheets) je rozšíření CSS, umožňuje používat proměnné, vnořování, mixiny apod., obsahuje řadu funkcí pro manipulaci s barvami, řídící direktivy a další věci. Produkuje dobře naformátovaný a přizpůsobitelný výstup.
[2] Pozn. př. HSL je jeden ze dvou příbuzných barevných modelů odpovídajících lidskému vnímání, netvoří ho základní barvy. Je založený na odstínu, sytosti a světlosti (hue, saturation, lightness). U HSV resp. HSB je třetí hodnotou jas, value, resp. brightness).
[3] Pozn. př. Stav hover vyjadřuje, že se na daném objektu nachází (drží) kurzor (myši).
Článek byl původně zveřejněn na serveru www.alistapart.com a byl přeložen a zveřejněn s jeho svolením. Celý článek v originálním znění najdete na Mixing Color fot the Web with Sass
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

-

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



