Navigace pomocí elementu link
V tomto článku se podíváme na pokročilou navigaci pomocí XHTML elementu „link“, kterou umožňují sedmičkové verze prohlížeče Opera a také Mozilla 1.1 a vyšší.
Vývoj prohlížečů pokračuje rychlým tempem. Zatímco IE se pomalu ale jistě stává programem, který je sice použitelný, ale nenabízí žádné pokročilejší funkce, Opera i Mozilla se snaží uživateli poskytnout nové a nové možnosti. Jednou takovou je pokročilá navigace pomocí obsahu elementu link.

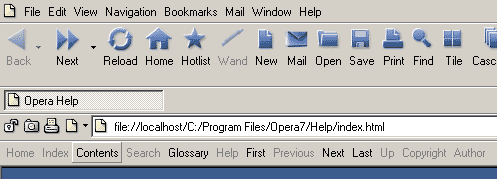
Nový navigační panel v Opeře
Pokud v Opeře navigační panel nevidíte, pravděpodobně máte vypnuté jeho zobrazování. V menu | View | Navigation bar | jej můžete znovu zapnout. Pokud zvolíte nastavení „auto“, bude se navigační panel zobrazovat pouze tehdy, pokud webmaster v XTHML dokumentu nadefinoval jeho položky. Jinak se nezobrazí vůbec a nebude zbytečně zabírat místo.

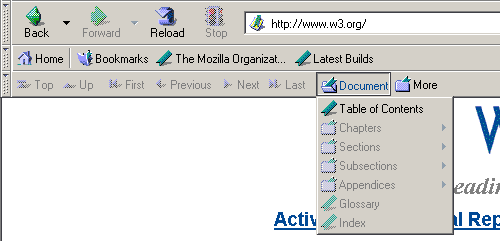
Nový navigační panel v Mozille
Ve starších verzích Mozilly byl navigační panel implicitně vypnutý, povolit jej lze v menu | View | Show/hide | Site navigation bar |.
Navigace ve struktuře webu
Podívejme na jednotlivé položky navigačního panelu. Začneme popisem sedmi z nich, které slouží k lepšímu pohybu ve struktuře celého webu. Jde o položky first, previous, next, last, up, index a home.
| rel | význam | položka v Opeře | položka v Mozille |
|---|---|---|---|
| first | první prvek v lineární posloupnosti dokumentů | First | First |
| last | poslední prvek v lineární posloupnosti dokumentů | Last | Last |
| prev | předcházející prvek v lineární posloupnosti dokumentů | Previous | Previous |
| next | následující prvek v lineární posloupnosti dokumentů | Next | Next |
| up | skok ve struktuře o úroveň nahoru | Up | Up |
| index | index webu | Index | Document/Index |
| home | startovní stránka dané části webu | Home | Top |
Tyto položky vytvoříme pomocí elementu link. Atribut rel nabývá hodnot z prvního sloupce tabulky, href samozřejmě reprezentuje samotnou adresu dokumentu. Nezapomínejte také na atributy title, který by měl co nejvýstižněji popisovat cíl odkazu, a type určující MIME typ dokumentu (pro přehlednost je nebudu v následujících příkladech uvádět). Takže například odkaz na index vytvoříme takto: <link rel="index" href="http://www.domena.cz" />.
Položky first, last, prev, next si asi nejlépe přiblížíme na vámi určitě známé posloupnosti dokumentů, a to na článcích na Intervalu. Předpokládejme, že zrovna čteme článek http://interval.cz/clanek.asp?id=997 a Interval obsahuje 2000 článků. Jednotlivé odkazy pak budou vypadat takto:
<link rel=“first“ href=“http://interval.cz/clanek.asp?id=2000″ />
<link rel=“last“ href=“http://interval.cz/clanek.asp?id=1″ />
<link rel=“prev“ href=“http://interval.cz/clanek.asp?id=996″ />
<link rel=“next“ href=“http://interval.cz/clanek.asp?id=998″ />
Položka up by uživatele mohla například přenést z konkrétního článku do sekce zabývající se danou problematikou.
Mezi home a index je na první pohled ne úplně zřejmý rozdíl. Položka index představuje skutečný index dokumentu, tedy stránku, která se uživateli zobrazí při standardním vstupu. Zato home reprezentuje startovní stránku části webu, kterou si právě uživatel prohlíží. Je ovšem pravda, že často home a index splývají.
Odkazy na speciální stránky
Některé stránky mají speciální význam a mohou být pro uživatele důležité. Proč na ně neupozornit v navigačním panelu?
| rel | význam | položka v Opeře | položka v Mozille |
|---|---|---|---|
| contents | obsah; obvykle stránka s mnoha odkazy na různá místa webu | Contents | Document/Table Of Contents |
| search | vyhledávací stránka | Search | More/Search |
| glossary | slovník často používaných pojmů na daném webu | Glossary | Document/Glossary |
| help | stránka s nápovědou | Help | More/Help |
| author | stránka podávající informace o autorovi | Author | More/Authors |
| copyright | stránka s copyrightem | Copyright | More/Copyright |
Navigace pomocí elementu link považuji za velmi zajímavou možnost a komfort pro uživatele navíc. Je také docela možné, že si někteří uživatelé na tuto navigaci zvyknou na jiných stránkách a na těch vašich jim bude chybět. Přestože tuto možnost nepodporuje IE6, není jediný důvod, proč byste uživatelům moderních prohlížečů nenabídli něco navíc.
Pozn. red.: Řešení pro MSIE existuje také, v podobě speciálního toolbaru, viz článek Metadata a hlavička pro XHTML dokument.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.












Anonym
Bře 1, 2012 v 17:45frfeqe