Orientujte se hravě v dokumentu HomeSite
Pokud i vy patříte mezi příznivce editoru HomeSite, tak vám jistě přijde vhod několik tipů pro snadnější orientaci v kódu. Od pomocné lišty přes záložky až po skrytí textu.
Lišta Gutter
I v případě, že patříte mezi ostřílené uživatele HomeSite, vám možná název Gutter nic neříká. Vězte proto, že se pod tímto označením skrývá šedivý pruh na levém okraji editačního okna. Pokud jej nemáte zobrazen, pak stačí na editační liště stisknout tlačítko Show Gutter:

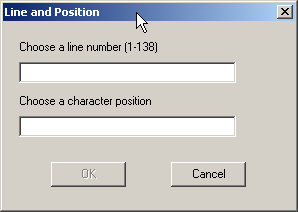
Jednou ze základních funkcí této lišty je zobrazení čísel řádků (pokud se vám čísla nezobrazují, tak na nástrojovém pruhu vlevo od lišty stiskněte tlačítko #). Je to užitečná věc zejména v případech, kdy HomeSite používáme k tvorbě nejrůznějších skriptů. Jak z praxe víte, obsahem každého slušného chybového hlášení je i číslo řádku, při jehož interpretaci se chyba vyskytla. Pro přechod mezi řádky lze s výhodou využít klávesovou zkratku Ctrl+G, v dialogovém okně pak už jen stačí napsat číslo požadovaného řádku (Choose a line number), případně i pozici, na kterou se v jeho rámci má kurzor přesunout (Choose a character position):

Záložky
Další užitečnou funkcí, o které řada uživatelů HomeSite nemá vůbec tušení, jsou záložky. Jejich význam je úplně stejný, jako v reálném světě: slouží k zapamatování určité pozice v rámci dlouhého textu. Pro vytvoření záložky stačí v rámci lišty Gutter kliknout na číslo řádku:
![]()
Jak si můžete sami na obrázku povšimnout, číslo řádku bylo nahrazeno malou ikonkou s číslem. To nám určuje pořadí záložky. V rámci dokumentu jich můžeme mít definováno samozřejmě víc. Pro přesun mezi záložkami je pak určena klávesová kombinace Shift+Ctrl+K, pro jejich rychlé definování pak Ctrl+K.
Ukrytí textu
Vytvářený dokument (X)HTML často obsahuje úseky, které v něm být musí, ale ke snadné orientaci v dokumentu rozhodně nepřispívají. Z těchto důvodů HomeSite disponuje funkci pro zakrytí vybraných úseků kódu. Stačí pomocí myši označit žádanou pasáž určenou k ukrytí a sledovat změny na liště Gutter:
![]()
Na liště se objevily dvě nová tlačítka. Pro ukrytí textu stačí stisknout jedno z nich. Následně dojde k schování textu do grafické značky:
![]()
Každá takováto značka obsahuje pro snadnou identifikaci ukrytého textu popisek, který se vytvoří z prvního slova ukrývaného textu. Obsažený text se navíc zobrazuje jako nápověda v případě, že nad značkou setrváme několik sekund s kurzorem myši. Pro opětovné rozbalení textu stačí na tuto značku poklepat myší.
Pokud se vám náš malý výlet do oblasti nevizuálních HTLM editorů líbil, tak uvítám, když se v diskusím fóru s ostatními čtenáři podělíte o své zkušenosti a zároveň mi sdělíte, o jakých funkcích HomeSite byste si v budoucnu rádi přečetli.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

-

-

Co je to TTL a proč na něm záleží?
25. března 2025 -

Nejnovější
-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025 -

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025



