O překladu:
Článek byl převzat a přeložen pro interval.cz se svolením serveru webdesignerdepot.com
Přeložil: RNDr. Jan Pokorný
Znění původního článku najdete na Practical Guide To Web Design Workflow
Vážený návštěvníku, potvrzením pomocí tlačítka OK udělujete souhlas nám a našim partnerům s použitím cookies pro nezbytné, analytické a marketingové účely na tomto zařízení. Volbou Nastavení můžete sami určit, jaké skupiny cookies je možné zpracovávat, popřípadě jejich zpracování úplně zakázat. Ukládání nezbytných cookies probíhá vždy, a to v zájmu zachování funkčnosti webové prezentace.
V tomto okně můžete zvolit kategorie cookies v souladu s vlastními preferencemi.
Tyto cookies zajišťují bezchybný provoz našich webových stránek. Umožňují například vložení služby do objednávky, ukládání dat s ohledem na bezpečnost webu, přihlašování k webu a podobně. Nezbytné cookies nelze deaktivovat, jelikož by došlo k narušení správného fungování webu.
Preferenční cookies umožňují, aby si webová stránka zapamatovala informace, které mění, jak se webová stránka chová nebo jak vypadá. Je to například preferovaný jazyk nebo region, kde se nacházíte.
Díky nástrojům jakými jsou například Google analytics můžeme sledovat, jak stránky používáte, z jakých zdrojů a technologií. Na základě těchto dat můžeme web neustále vylepšovat, aby byl pro vás co nejpřívětivější. Veškerá data jsou anonymizována, konkrétní uživatele tedy identifikovat nemůžeme.
Společně s nástroji třetích stran můžeme zobrazovat vámi preferované reklamy v partnerských sítích přesně dle vašich zájmů. V případě nesouhlasu je vysoce pravděpodobné, že vaše zájmy a preference nebudou zohledněny a bude se vám reklama zobrazovat plošně. Veškeré profily vašich zájmů jsou pseudonymizované, díky tomu není možná bezprostřední identifikace vaší osoby.

Když pracujete jako webový designér ve větším webovém vývojovém týmu, běžně musíte žonglovat s několika úlohami současně.
Poté, co jste vytvořili pro klienta několik prvních designových konceptů a teď čekáte na jeho první názory (zpětné vazby), patrně jste dost rozrušeni, protože nevíte, jak bude klient vnímat vaši dosavadní práci. Když je nutné monitorovat hodně věcí najednou v striktně daném časovém rámci, snadno se může stát, že jste najednou zahlceni složitostí projektu. Design webu nebo aplikace zahrnuje spoustu různých kroků. Tyto kroky se sice u jednotlivých lidí trochu liší, základní workflow však zůstává stejný.
Když připravíte dobrý workflow a máte k dispozici pár nástrojů a software, snadno docílíte plynulý chod prací na projektu a zároveň se vyvarujete vleklých zpětnovazebních cyklů.
Tohle je praktická příručka workflow designu, s jejíž pomocí budete moci zvýšit produktivitu svého týmu.
Ať už jen oprašujete existující web nebo navrhujete nový web na zelené louce, požaduje se od vás i od vašeho klienta, abyste zvládli očekávání toho druhého.
Přestože vy jste primárně zodpovědný za to, porozumět do detailů požadavkům projektu, klient je zase zodpovědný za to, aby s vaší pomocí chápal, jaký dopad bude mít každá změna, která se udělá, na sféru působnosti a rozpočet projektu.
Zařiďte, aby klient věděl, jaká je požadovaná technologie, jaký je požadovaný rozpočet a jaký časový rámec se požaduje, aby se projekt dokončil včas. Když k projektu přistupujete tak, aby bylo vše dobře zorganizované, šetříte čas, úsilí i peníze.
Je to patrně nejdůležitější fáze jakéhokoli designérského projektu, protože v ní určujete cíle, připravujete úhrnnou strukturu, rozhodujete o obsahu a po celou dobu prací na projektu přiřazujete role a kvantifikujete produkty a služby, které budete poskytovat, až bude projekt dokončený (tzv. deliverables). Když budete řádně plánovat hned od začátku, předejdete později mnoha nezdarům.
Zde spolupracujete s klientem, abyste pro cílové publikum stanovili plán, rozpočet, časovou osu, technické potřeby, vizuální styl a obsahovou strukturu.
Když teprve zvládáte očekávání a s designérským projektem začínáte, doporučuji použít nějaké štíhlé, nekomplikované a jednoduše použitelné řízení projektu, aby se snadno sledovaly určené cíle, rozpočty, úlohy a plány.
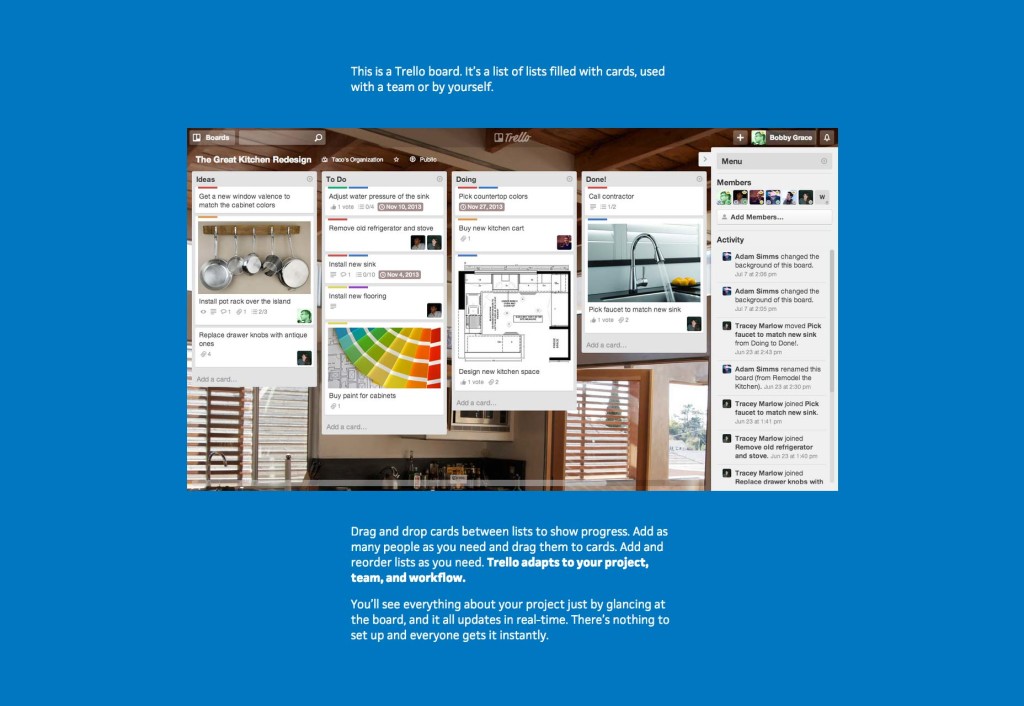
Dobře známé, nekomplikované a jednoduše použitelné nástroje pro řízení projektů nabízí Trello. Umožňuje vytvářet pro různé projekty různé tabule (boards). S Trellem máte rychlý přehled o aktuálních úlohách a nedodělcích.

Asana je skvělý pro evidenci úloh a toho, co se má ještě udělat. Uvnitř Asany můžete dokonce spolupracovat s kolegy a klienty, což umožňuje udržovat projekt transparentní a všichni mají stále nejčerstvější informace.

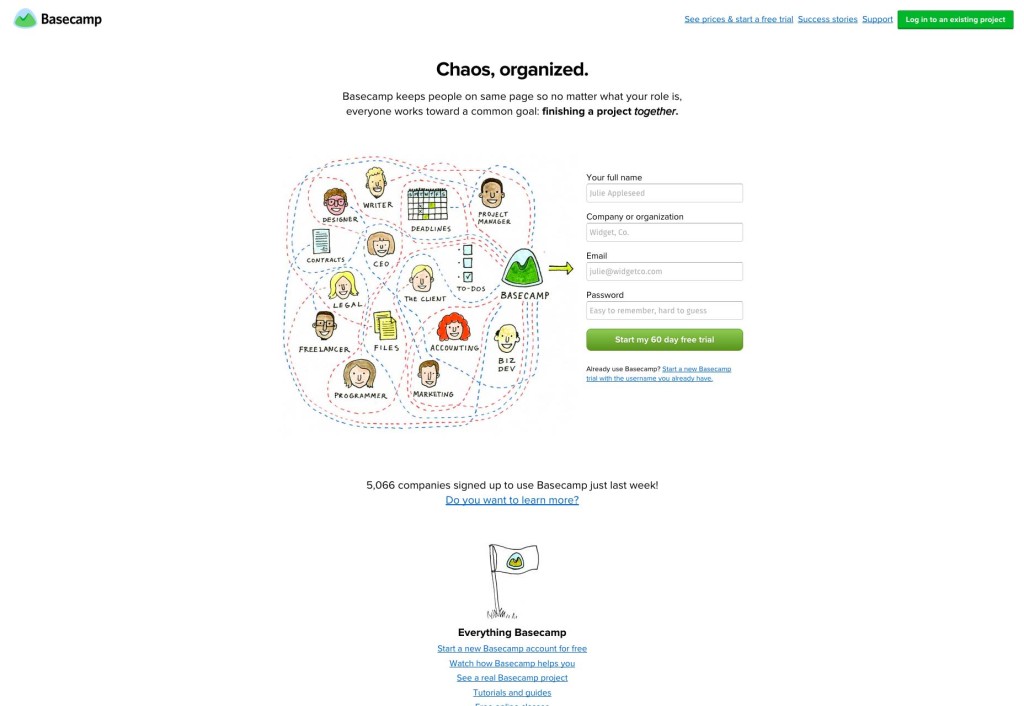
Další velmi známý a skvělý nástroj pro řízení projektu je Basecamp. Podobně jako nástroje uvedené výše v zásadě umožňuje vám a vašemu týmu mít přehled o všech finálních produktech a službách (deliverables) projektu a vám vědět, že všechno pokračuje řádně.

Páteř webu formuje jeho struktura. Struktura webu slouží během celého trvání projektu jako referenční příručka pro tým. Tok struktury znázorňujte pomocí vývojových diagramů.
Mapa webu. Vytvoření mapy webu (sitemap) je klíčové, aby se správně chápalo uspořádání obsahu. Je důležité aktualizovat mapu webu po každé změně. Pokud to neděláte, snadno vzniká chaos.
Skica webu. Obsah webu, který je nutné přesně stanovit dřív, než se začnou zařazovat designérské prvky a grafiky.
Skici webu (wireframes) jsou předběžné náčrty webu nebo mobilní aplikace. Tyto náčrty se používají k vytváření zástupců skutečného obsahu, ke zřizování priorit pro elementy na stránce, a k dokumentování požadavků. Velmi důležitými se stanou v příští fázi.
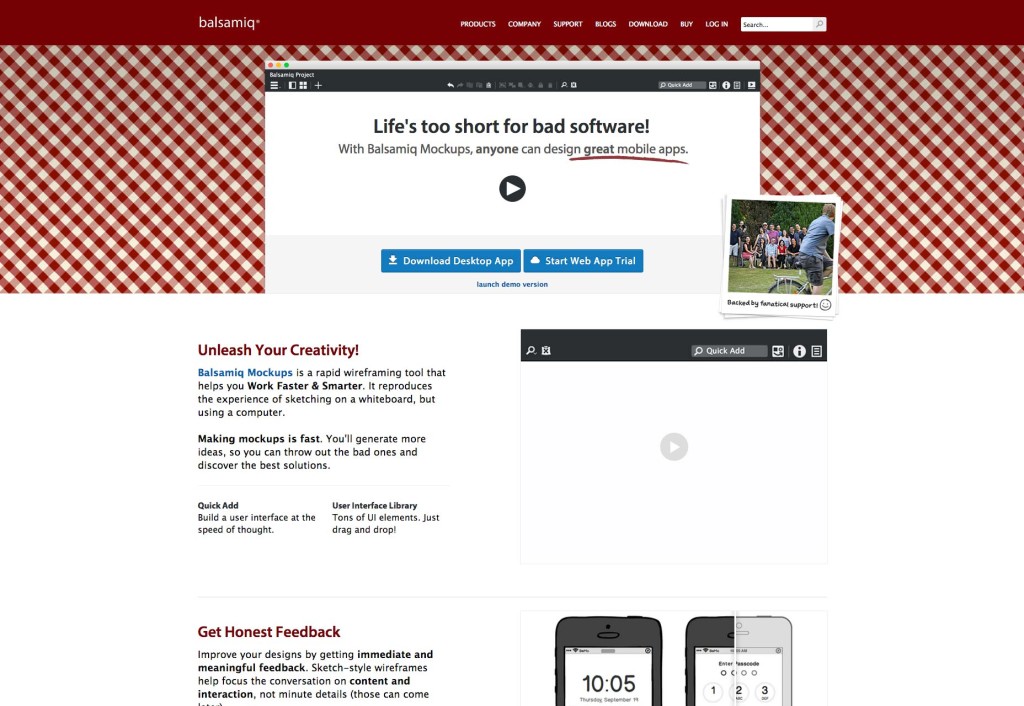
Balsamiq je grafický nástroj pro tvorbu skic, pomáhá designérovi vytvořit mnoho návrhů, a pak uspořádat předběžně vybudované widgety do nějakého editoru s funkcí „táhni a pusť“, kde si mohou členové týmu vše prohlížet a zároveň doporučovat změny.

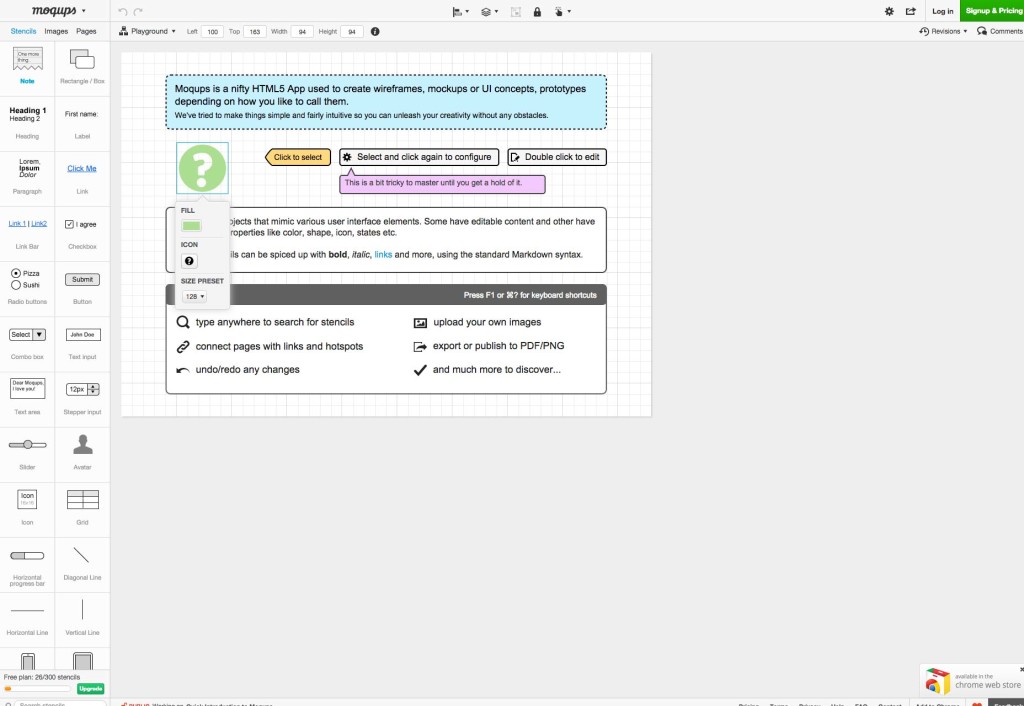
V Moqups se pracuje pohodlně, má mnoho funkcí typu „táhni a pusť“ a k tomu, aby fungoval, nepožaduje zásuvný modul prohlížeče. Pomocí tohoto nástroje snadno poskládáte pro klienta designérskou prezentaci.

Invision umožňuje nahrávat fungující designy a vytvářet interakce pomocí hotspotů, stejně jako jakákoli skutečná aplikace. Jednou z jeho schopností, kterou vyniká nad ostatními, je způsobilost odesílat do vašeho telefonu přes SMS designy, na nichž lze kliknout, podtrhává důležitost toho, že jste schopni sami testovat své designy ve správném kontextu.

Notism je jeden z nejlepších nástrojů, s jehož pomocí kreativní týmy urychlují postup prací. Je to platforma pro spolupráci pomocí designů a videí. Pomáhá kreativním profesionálům sdílet projekt a získávat zpětné vazby přes skici a připomínky. Notism také umožňuje vytvářet různé verze obrazovky. Když se můžete jednoduše přepínat mezi různými obrazovkami, získáte lepší náhled, jak se projekt vyvíjí.

V této fázi kontrolujte, zda designér pracuje v součinnosti s programátorem, aby byla zaručena implementace koherentních (logicky souvisejících, soudržných) designérských prvků.
Poté co klient schválí designérské koncepty, pracuje tým designérů a grafiků na vzhledu a atmosféře webu. Účinné webové grafiky vznikají tím, že se kombinuje komprimace, transparentnost a efektivní využívání barev a designu.
V produkční fázi se vytváří skutečný web. Poté, co se dokončí jeho design a layout, přechází celý web do inženýrské části práce. Zde berete z prototypu jednotlivé grafické elementy a vytváříte s nimi skutečný provozuschopný web.
Kód se bude měnit jednou, dvakrát, spíše však mnohokrát. Efektivně pracovat s různými verzemi webu umožňuje Github. Tento nástroj opravdu exceluje, když pracujete v součinnosti s týmem vývojářů. Je to kódová spolupráce v nejlepším smyslu tohoto slovního spojení.
Ten je báječný. Je to online editor pro veškeré potřeby ohledně HTML, CSS a JS. Dá se snadno zkombinovat s Github a samozřejmě podporuje týmovou práci. Ideou je mít možnost testovat dílčí úsek kódu a hledat jeho náležité řešení, aniž by se do tohoto postupu vměšoval zbytek kódu.

Žádný projekt není nikdy zcela bezchybný. Přestože je testování akce, která se vykonává průběžně a opakovaně během celého vývojového procesu, vždycky nějaké chyby zůstanou. A to nehovoříme o chybách softwaru. I design může být chybový.
Takže je důležité, začít právě teď testovat o sto šest. Včasné odhalení chyb a jejich náprava šetří spoustu času a úsilí. Je klíčové, aby se do testování zapojil každý, kdo participuje na vytváření webu. Testování však musí být svižné. Jakmile je web spuštěný, nebo jste právě v procesu jeho spouštění, začne ho používat mnoho lidí a budou k němu poskytovat zpětné vazby.
Ale i když vložíte do testování webu veškeré úsilí, jakého jste schopni, pár chyb unikne vaší pozornosti, nebo se časem vynoří nějaké nové. Je rozhodující, abyste informace o chybách a potížích získávali co nejdřív. Pokud uživatele přimějete, aby vám je oznamovali, skvělé, je vám opravdu co závidět.
(Úplné doznání: pracuju pro Usersnap.) Usersnap jsme vybudovali jako vizuální nástroj pro evidenci chyb a zpětných vazeb, měl by usnadňovat práce spojené s testováním softwaru. Umožňuje klientům, návštěvníkům webu a kolegům oznamovat chyby, měnit požadavky nebo prostě jen vyjádřit svůj názor na web, tedy poskytnout zpětnou vazbu. Usersnap je také bezpečná volba pro ruční testování webu, protože urychluje workflow testování prostřednictvím svých nekomplikovaných a jednoduše použitelných nástrojů.

Designérské projekty vyžadují pracovní součinnost mnoha lidí. Jednou z nejdůležitějších součástí doručení projektu klientovi tak, jak bylo požadováno a ve specifikovaných časových osách, je neustálá zpětná vazba. Vzhledem k všemu běžně se vyskytujícímu nepořádku a faktu, že se weby stávají každý den složitějšími, online nástroje usnadňují všem, kdo participují na projektu, dokončit svou práci a získávat okamžitou zpětnou vazbu.
Když tyto nástroje integrujete do solidního workflow, opravdu to pomáhá dostat se na tomto už konkurenčním poli tam, kde máte být.
Thomas Peham pracuje jako tech marketér u Usersnap. Pomáhá startupům pěstovat webový vývoj. Ve svém volném čase píše na svém německém blogu o nejnovějších designérských a vývojových trendech. Řekněte mu ahoj na Twitteru. Další články Thomase Pehama najdete zde.
Článek byl převzat a přeložen pro interval.cz se svolením serveru webdesignerdepot.com
Přeložil: RNDr. Jan Pokorný
Znění původního článku najdete na Practical Guide To Web Design Workflow







