T-Mobile.cz
Dnes se budeme zabývat webem jednoho z našich mobilních operátorů, společnosti T-Mobile. Ačkoli na něm jistě pracují profesionálové, někdy se ani oni nevyvarují chyb. Proto si ukážeme, čeho by bylo lepší se v tomto případě vyvarovat a co je naopak řešeno správně.
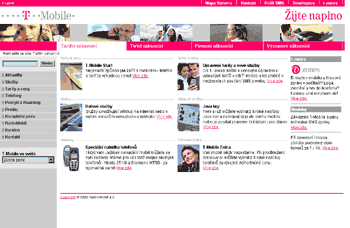
Jak jsem již řekl, budeme se zabývat webem mobilního operátora T-Mobile, ve stavu z 21. února 2003. Následující screenshot podchycuje tehdejší stav úvodní stránky:

www.T-Mobile.cz, 21. 2. 2003 (fullsize)
Rámy
Při prvním zběžném pohledu vypadá úvodní stránka naprosto normálně. Pokud se ale podíváme do zdrojového kódu, zjistíme, že web používá rámy. Tedy vlastně jeden rám. Index webu totiž obsahuje soubor s definicí frameset, do kterého je ale vnořen jediný rám s veškerým obsahem stránky. Pro tento krok mě napadá pouze jeden alespoň trochu logický důvod – autoři chtějí, aby se návštěvníkovi po celou dobu jeho pobytu na webu zobrazovala v adresním řádku prohlížeče URL www.t-mobile.cz. To je ale vykoupeno řadou nevýhod:
- Uživatel si nemůže uložit konkrétní stránku uvnitř webu do záložek ve svém prohlížeči. Ukládání stránek samotných je také daleko složitější. Obecně lze říct, že nezkušený uživatel může být chováním rámů velmi zmaten.
- První stránka je pro vyhledávače bezcenná.
- Rámy jsou překážkou pro dobrou přístupnost webu.
- Titulek stránek (vyznačovaný elementem
title) je všude stejný.
Co autory šlechtí, je přítomnost elementu noframes. Pro zařízení bez podpory rámů je zde uveden odkaz na stránku, která se nahrává do zmiňovaného jediného rámce. Poněkud nelogicky je tento odkaz ale umístěn do elementu h2 pro nadpis druhé úrovně, aniž by byl uveden nadpis první úrovně. Do elementu noframes se již také nevnořuje element body, jak se autoři mylně domnívají.
U indexu webu autoři správně použili atribut lang. Nepřiřadili mu však správný jazyk, protože jediný text na této stránce (T-Mobile) se, pokud vím, čte s anglickou výslovností, proto se nejedná o text v češtině a místo lang="cs" by se hodilo spíše lang="en". Dokumenty v rámcích navíc automaticky „nedědí“ jazyk ze svého framesetu, proto je třeba atribut lang (případně xml:lang) uvádět ve všech dokumentech (nikdy se nemůžeme spolehnout, že dokument nahrávaný normálně do rámů bude vždy prohlížen pouze v těchto rámech).
Zdrojový kód
Pokud se podíváme do zdrojového kódu úvodní stránky (tedy té, která se jako první nahrává do zmiňovaného jediného rámu), zjistíme, že se jedná o typický případ – chybějící deklarace typu dokumentu, tabulkový layout s prezentačními prvky HTML, téměř žádné sémantické a strukturální prvky atd. Tento postup je zřejmě nutný k zajištění dobrého vzhledu i ve starých prohlížečích. Nemá ale asi cenu zde vyčítat autorům prohřešky proti standardu, protože při tomto způsobu tvorby stránky to podle standardu snad ani nejde. Lepším řešením by nejspíše bylo oddělení obsahu od formy, tedy čistý (X)HTML+CSS layout, ale o tom již byla řeč na Intervalu mnohokrát.
Struktura a navigace webu
Jak to je
Základní navigace je rozdělena do tří bloků:
- hlavní součásti webu, které jsou uvedeny úplně nahoře (např. mapa webu, SMS z internetu, odkaz na T-zones…)
- rozdělení zákazníků na tarifní, Twist, firemní a „významné“ (tato navigace se nachází pod logem)
- podrobná navigace na levé straně (po klepnutí na položku se pod ní rozvine nabídka podsekce)
Nejproblematičtějším se mi jeví druhý blok navigace, kde není příliš dobře rozeznat, že lze na zde uvedené položky kliknout. Poměrně výrazné fotografie nad tímto blokem navíc odlákávají oči a uživatel ho tak nemusí vůbec zaregistrovat nebo si může myslet, že se jedná o součást fotografií. Chtělo by ho to tedy zvýraznit, například větším odsazením od fotografií, zmatněním fotografií, jinou barvou nebo podtrženým textem.
Odkazy v tomto bloku („Tarifní zákazníci“, „Twist zákazníci“, „Firemní zákazníci“ a „Významní zákazníci“) navíc připomínají spíše pracovní marketingové rozvržení uvnitř firmy než nabídku prezentovanou veřejnosti. Uživateli se mohou zdát tyto výrazy dost neosobní až hrubé.
Odkaz na část „Významní zákazníci“ mě osobně docela zaujal, vždyť přeci každý zákazník si myslí, že je pro firmu významný, a firma by to takto měla také chápat. Proto se mi zdá toto pojmenování dost nešťastné. Pokud se ale přes něj přeneseme, co si máme představit pod tímto pojmem? Výčet velkých firemních zákazníků? Služby pro pokročilé? Chtělo by to tedy přinejmenším upřesnění, například pomocí atributu title příslušného odkazu.
Není to ale poslední místo na webu T-Mobile, kde se setkáte s nejednoznačností navigace. Co například znamená odkaz „Prodej“? Prodej telefonů přes internet nebo seznam prodejen? A co třeba „RadioMobil“? Nebo co si mám představit pod pojmem „Služby“? Služby mobilní sítě zákazníkům? Nebo garance dobrých služeb? Možná by stačilo být trochu konkrétnější, umístit například detailnější popis do již zmiňovaného atributu title…
Navíc se při přechodu mezi sekcemi levá navigace téměř vůbec nezmění, pouze obsah některých položek bude jiný („Twist zákazníci“ – místo telefonů pro tarifní zákazníky se zde nachází nabídka Twist sad, ale například obsah položky „Kontakt“ zůstane stejný). Uživatel tedy při přechodu z jedné sekce do druhé ani nepozná rozdíl a nemusí si proto být jist, jestli zvolil správně, případně jestli něco nezkazil.
Po levé straně nad navigací se nachází jedna poměrně šikovná věc, a sice „Nacházíte se zde:“ následovaná strukturním seznamem sekcí a podsekcí, které jsou v hierarchii nad danou stránkou a názvem aktuální stránky. Škoda jen, že není tato část vyvedena větším písmem, mohla by být skvělou navigační pomůckou. Takhle si jí bohužel všimnou pouze velmi pozorní uživatelé.
Dalším problémem je úvodní stránka. Ona tedy vlastně žádná není, protože je téměř stejná jako všechny ostatní stránky. Uživatel se dostane rovnou do sekce „Tarifní zákazníci“, bez jakéhokoli vysvětlení, bez jakékoli nápovědy. Co třeba zákazník, který si chce zakoupit telefon z Twist sady? Na úvodní stránce najde odkaz „Telefony“, ale také „Twist zákazníci“. Pro co se má rozhodnout? Pokud klikne na „Telefony“, má prostě smůlu, protože se zde nachází pouze tarifní telefony. A co teprve, když si nápisu „Twist zákazníci“ nevšimne, nebo ho nebude považovat za navigaci?
Celkově na mě web T-Mobile působí spíše jako firemní prezentace. Uživateli zde nejsou zdůrazněny důležité části webu, není moc podněcován k akci… Škoda, že ani Twist sady, u nichž není třeba podpisu žádné smlouvy, není možné přes internet koupit. Může to být ale také záměr.
Co změnit a vylepšit
Předně by bylo třeba sjednotit druhý a třetí blok navigace do jednoho, přičemž ze třetího bloku by zde bylo viditelných pouze pár základních položek. Mnoho z těch, které jsou tam v současnosti, je zbytečných a mohly by se nacházet až níže v hierarchii, na současném místě jen odvádějí pozornost.
Bylo by samozřejmě možné se obejít i bez sjednocení obou bloků, ale v takovém případě by bylo třeba odlišit položky, které zůstávají stejné i při přechodu do jiné sekce, od těch, které se mění. Od věci by nebylo ani zdůraznění dělení na sekce pomocí odlišných barev (v současnosti je toto odlišení znatelné pouze u sekce „Twist zákazníci“), výraznějších nadpisů a podobně. (Také by bylo třeba trochu zlidštit názvy položek z druhého navigačního bloku, místo „Tarifní zákazníci“ sem dát „Nabídka tarifních programů“ atd.)
Nejdůležitější by ale bylo vytyčit cíle webu (nákup telefonu, předběžná objednávka služby u firemních zákazníků apod.). K tomuto cíli je potom třeba uživatele vést (zdůrazněním důležitých sekcí, jejich prosazováním, vypuštěním zbytečných či méně důležitých stránek ze struktury webu) a nezatěžovat ho mnoha doplňujícími informacemi, pokud o ně sám nezažádá. (To se týká položek jako „Pokrytí a Roaming“, „Služby“, „Aktuality“, „Kompletní péče“, informace o firmě…)
Na úvodní stránce by se mělo nacházet pár slov o tom, čím se firma zabývá, a základní informace o službách, které firma nabízí, spolu s odkazy do hlouby webu, kde se nachází podrobná nabídka a kde lze získat i různé doplňující informace (a hlavně zboží koupit či učinit něco pro jeho budoucí koupi).
Vyhledávání
Do vyhledávacího políčka jsem zadal jednoduchý dotaz „Nokia“, na který jsem očekával odkazy na stránky s nabídkami telefonů Nokia. Taková stránka ale nebyla mezi osmi nalezenými ani jedna. Podobně jsem dopadl i u dotazu „baterie“ (tentokrát jsem ale neobdržel žádné výsledky).
Především u velkých webů, kde má uživatel menší pravděpodobnost nalezení požadované informace běžným způsobem, by vyhledávání mělo být jedním ze stěžejních prvků projektu, protože se k němu uživatelé velmi často uchylují.
Krátké poznámky
Titulek stránky, tak důležitý pro vyhledávače i uživatele, je na tomto webu opomíjen, když se na všech stránkách vyskytuje ten samý text „T-Mobile“.
Celým webem prostupují odkazy s textem „Více zde.“ bez jakékoli další informace. Podle pravidel přístupnosti by se všechny odkazy se stejným textem na stránce měly odkazovat na stejné místo a pokud tomu tak není, je třeba je odlišit pomocí doplňující informace v atributu title (což na webu T-Mobile chybí). Nemluvě o tom, že odkaz by měl pouze sám o sobě, bez jakéhokoli kontextu (tedy pouze pomocí textu odkazu a informací v atributech), jasně říkat, kam vede, protože může být ze svého kontextu vytržen (v prohlížečích pro handicapované nebo i v normálním prohlížeči může být uživateli nejdříve předložen seznam odkazů, poté až případně stránka samotná). A co říká text „Více zde…“ o stránce, na kterou vede? Navíc jsou takové odkazy se stejným textem na jedné stránce negativně oceňovány vyhledávači.
Celý web obsahuje převážně statické informace, proto mi není příliš jasné, proč jsou všechny stránky dynamicky generovány, a není raději použita určitá adresářová struktura pro členění informací, která se lépe udržuje, uživatelé si mohou adresy zapamatovat a vyhledávače ji mají raději…
Není všechno zlato
Ukázali jsme si, že ani web firmy působící v oboru moderních technologií nemusí být zpracován naprosto dokonale a mohou se na něm vyskytovat i takové chyby, jako je nestanovení cílů webu či nejednoznačnost a zbytečně vysoká složitost navigace. Mým záměrem nebyla zdrcující kritika práce druhých, ale především to, aby jiní autoři neopakovali chyby, které se již někde vyskytují. Doufám proto, že jsem vás na ty největší z těchto chyb upozornil a že se jim na svých webech úspěšně vyhnete.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.
Mohlo by vás také zajímat
-

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024 -

-

Srovnání Mini počítačů: Mac Mini M4 vs. Asome Max Studio
7. dubna 2025 -

Co je to transformer v umělé inteligenci (AI)
10. června 2025
Nejnovější
-

Co je to neuronová síť
21. července 2025 -

Elektronický podpis – má dnes ještě uplatnění?
16. července 2025 -

Co je to Generative Engine Optimization (GEO)
11. července 2025 -

Počítač v kapse: Android 16 připravuje průlomový Desktop Mode
8. července 2025



