WML v malíčku – WAP emulátor
Interval vám nabízí k testování vašich WAP stránek emulátor bez zbytečných reklam. V tomto článku si ho popíšeme a naučíme se s ním pracovat.
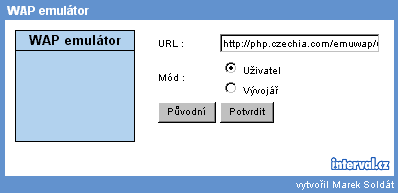
Náš emulátor se nachází na adrese http://php.czechia.com/emuwap/:

Úvodní stránka WAP emulátoru
V pravé části vidíme pole pro zadání URL a také možnost výběru mezi dvěma módy, pro uživatele a pro vývojáře. Mód pro vývojáře umožňuje různá nastavení emulátoru, zatím se to týká možnosti nastavení šířky. URL se musí psát včetně http:// a pokud není zadáno jméno konkrétního souboru, je třeba adresu zakončit lomítkem /. Pokud zadáme neexistující adresu, emulátor ohlásí chybu:

Chyba 404
Jelikož je jádro celého parseru tvořeno parserem XML, musí i prohlížené stránky plně vyhovovat XML (v podstatě by toto pravidlo mělo být vždy splněno, protože WML je na XML založeno, ale vyskytují se i vyjímky). Pokud stránka XML nevyhovuje, ohlásí emulátor chybu XML:

Chyba XML
Této chyby se dočkáme i v případě, že např. zadáme URL nějaké stránky HTML. To se stává hlavně v případech, kdy je chybně zadaná adresa a server vrátí vlastní chybovou stránku.
Pokud používáme mód pro vývojáře, můžeme si pomocí nastavení šířky velmi jednoduše udělat představu o tom, jak budou naše stránky vypadat na nejrůznějších displejích mobilních telefonů:

Šířka 80px

Šířka 150px
Šířku lze nastavit v rozmezí od 80 pixelů do 300 pixelů. Pokud zadáme číslo mimo tento rozsah, šířka se automaticky změní zpátky na 120 pixelů.
Součástí emulátoru je samozřejmě skript pro převádění WBMP obrázků do formátu PNG.

Obrázek
Úkolem WAPového emulátoru je zobrazit stránku napsanou v jazyce WML tak, aby výsledek byl co nepodobnější zobrazení v mobilním telefonu. Úplnou podobnost zaručit nelze, už kvůli tomu, že mobilních telefonů podporujících WAP je opravdu mnoho a každý zobrazuje WAPové stránky trochu jinak.
Emulátor sice jen „překládá“ WML stránky do HTML, ale stejně tak, jako mobilní telefony nezvládají to, co běžné počítače, tak počítače úplně nezvládají to, co mobilní telefon. Je to možná trošku zarážející, ale to, co je u mobilních telefonů běžnou záležitostí (třeba časovače nebo externí menu, přechod mezi kartami bez dalšího načítání atd.) zase nezvládají PC. Jistým způsobem se to sice dá vyřešit pomocí JavaScriptu, ale na to nelze, dle mého názoru, stoprocentně spoléhat.
Starší komentáře ke článku
Pokud máte zájem o starší komentáře k tomuto článku, naleznete je zde.











