
Nikdy nezveřejňujte design, který jste neotestovali na uživatelích
Není těžké najít UX designéra, který vás sekýruje, abyste své návrhy testovali se skutečnými uživateli. Potíž je v tom, že neumíme dost dobře vysvětlit, proč byste měli testovat s uživateli (nebo jak na to najít čas). Říkáme to jako něco, co se rozumí samo sebou, očividnou samozřejmost, o které každý slušný člověk ví, že je správné ji dělat. Jako “buď dobrým člověkem” nebo “buď laskavý ke zvířatům”. Kdyby to bylo až tak evidentní, bylo by v tomto světě mnohem víc uživatelského testování.
Dovolte mi, abych velmi přesně specifikovala, proč je uživatelské testování podstatné. Dokud působíte ve webovém byznysu, vystavujete svou práci uživatelům.
Pokud už patříte mezi zastánce uživatelského testování, možná se to zdá zřejmé, často se však stává, že přehlédneme něco, co zas až tak jasné není: jaký má uživatelské testování dopad na komunikaci zainteresovaných stran (dále stakeholdeři) a jak zajistíme, aby se uživatelské testování začleňovalo do projektů i tehdy, když se to zdá nemožné.
Nejzákeřnější záležitosti spojené s použitelností jsou takové, které se doposud jako potenciální problémy vůbec nevyskytly; všechny možné potíže související s použitelnosti nezjistíte pouhou prohlídkou designu. A právě uživatelské testování umožňuje být přitom, až nějaké potíže nastanou. Budete se moci přesvědčit, že všechno, co jste vytvořili, funguje tak, jak jste zamýšleli, nejlepší postupy a zdravý rozum na to nestačí. Chcete-li inovovat, musíte testovat, jinak je obtížné se dozvědět, zda to, co předkládáte, lidé vezmou. Nebo zda to chtějí. Jde o to zjistit, zda jste vytvořili něco opravdu intuitivního.
Testování předem šetří čas
Loni na podzim jsem se chystala na poradu k jednomu z našich dlouhodobých klientů, charitativní a nevládní nezisková organizace (NGO) Plan International v Norsku. Měli jsme celkem jasnou představu o velmi odlišném přihlašovacím formuláři, než byl ten, který používali. Ten stávající ale fungoval docela uspokojivě, takže každý rozumný klient se bude stavět k novátorské myšlence trochu skepticky. Proč to opravovat, když to není rozbité, že? Když jsme se na poradu připravovali, usoudili jsme, že naše idea by mohla být předem zamítnuta, aniž bychom dostali šanci ji vyzkoušet.
Rozhodli jsme se proto dát rychle dohromady test použitelnosti, dřív, než vyrukujeme s novým designem.
Poradu jsme pak zahájili tím, že jsme prezentovali výsledky uživatelského testu, nikoli samotný design.
Prodiskutovali jsme, co fungovalo dobře, a co by se mělo ještě vylepšit. Konverzace, která následovala po prezentaci, byla racionální a konstruktivní. Spolu jsme, my a naši partneři z organizace Plan, probírali různé způsoby, jak zdokonalit prvotní design, nerýpali jsme se puntičkářsky v jednotlivostech, které v testu nepředstavovaly potíže. Nakonec z toho bylo jedno z nejlepších klientských setkání, jaké jsem kdy zažila.

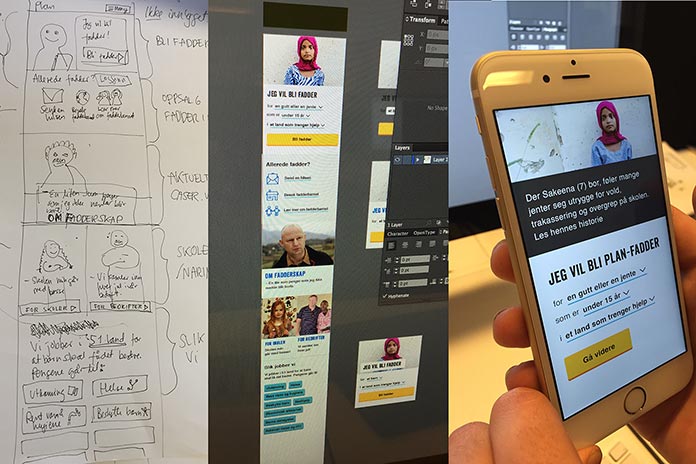
Abychom byli připraveni testovat, na to stačil jeden den, kdy jsme od skic na papíru přes skici Illustratoru přešli do InVision.
Uživatelské testování umožňuje soustředit se na zpětné vazby od stakeholderů
Je jen přirozené, že se v jakémkoli projektu stakeholdeři cítí zodpovědní za konečný výsledek a přejí si prodiskutovat všechny návrhy, řešení a jakékoli záležitosti týkající se designu. Když však design otestujete předem, můžete se pak soustředit na skutečné problémy, které nastaly tady a teď.
Nebojte se přijít na poradu s klientem s několika nevyřešenými problémy. Není třeba, abyste měli po ruce řešení všech záležitostí identifikovaných jako uživatelský problém. Cílem je ukázat design, ujasnit, co si myslíte, že by se mělo opravit, a v ideálním případě přinést na příští poradu nový test zdokonaleného designu.
Když testujete a vysvětlujete potíže, které jste zjistili, můžete stakeholdery zapojit, aby sami navrhovali různá řešení, ne aby vršili hypotézy o tom, co by mohlo dělat potíže. Také to znamená, že se budou moci soustředit na to, co znají a v čem jsou dobří. Jak to bude spolupracovat s naším systémem CRM (systém pro řízení vztahů se zákazníky)? Budeme moci zkombinovat tento přístup s naší každoroční kampaní?
Od toho podzimu aplikuji při veškeré práci, kterou dělám, jedno dogma: nikdy neukazujte design, který jste neotestovali. Převrátili jsme naši agendu vzhůru nohama. Nejprve prezentujeme výsledky, teprve pak následuje důkladné a podrobné vysvětlení designu. Od té doby se naše konverzace o designu a o UX stala mnohem produktivnější.
Vymezte prostor pro uživatelské testování: prodávejte je ale poctivě
V pořádku, testovat je tedy dobrý nápad. Co když ale klient testování koupit nechce, nebo na ně vlastník projektu nehodlá neposkytnout prostředky? Uživatelské testování se prodává dost špatně — vím to z vlastní zkušenosti. Nabízím čtyři způsoby, jak překonat možné námitky.
Nestanovujte je jako volitelné
Není vůbec neobvyklé, že při pohledu na celkovou sumu v návrhu uslyšíte něco jako, hm, trochu moc drahé. Co se pak typicky stane? Osekají se věci, které se zdají ne až tak podstatné. Testy použitelnosti v laboratoři se stanou volitelnými, a my sami sebe ubezpečujeme, že později nějak klienta přesvědčíme, že test použitelnosti je opravdu důležitý.
Jak ho ale přesvědčíte, že něco, co jste učinili před pár měsíci volitelným, je najednou opravdu důležité? Klient patrně usoudí, že se mu snažíte prodat něco, co ve skutečnosti nepotřebuje.
Popisujte cíl, ne postup
Test použitelnosti v laboratoři s pěti osobami často vyprodukuje cenný — ale drahý — vhled. Vyžaduje také jisté zdroje, které nejsou součástí samotného testu: například na nábor testovaných subjektů a na jejich odměny, na výstroj laboratoře a pozorovací místnosti, zajistit, že je o pozorovatele od klienta dobře postaráno (nemůžete o ně pečovat, když jste jedním z moderátorů testu), a tak dále.
V současné době nedávám do návrhu “test použitelnosti v laboratoři s pěti osobami”, raději věnuji několik dní na “posouzení kvality a testování: použijeme metody, které pokládáme za nejpříhodnější v jednotlivých fázích celého procesu (např. test použitelnosti v laboratoři, guerillové testování, klikací testy, pluralistic walkthrough, atd.), chceme zajistit, že všechno budeme dělat správně.”
Nikdy jsem neměla klienta, který by mě požádal, abych vyškrtla „chceme zajistit, že všechno budeme dělat správně“. A pokud vás přesto požádají, abyste něco osekali, třeba vám to vyjde, když se budete držet následujících kroků.
Redukujte dokumentaci — ne testování
Jestliže si myslíte, že testování zabírá příliš mnoho času, možná trávíte příliš času dokumentováním testu. V laboratorním testu bývá dobrý nápad dělat mezi jednotlivými testovanými subjekty pauzu 20 až 30 minut. Budete tak mít čas shrnout (nebo dokonce opravit) věci, které jste v daném testu zjistili, než přejdete k dalšímu subjektu. Na konci dne budete mít hotový seznam věcí, které je třeba udělat. Nic víc než tohle není třeba dokumentovat.

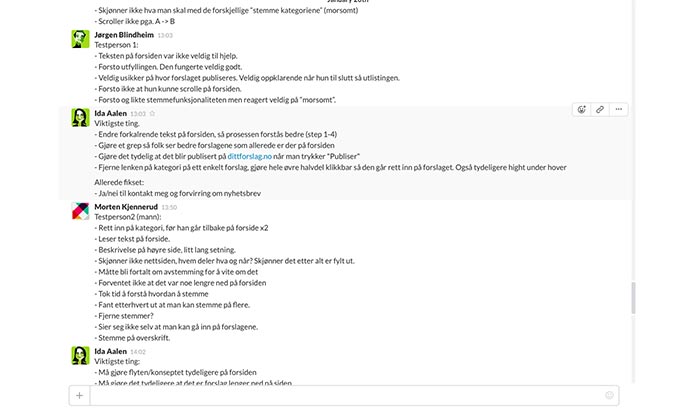
Při uživatelském testování nového webu norské Strany práce (Labour party) pro crowdsourcing jsme všichni svá pozorování dávali přímo jako příspěvky do našeho sdíleného kanálu Slacku.
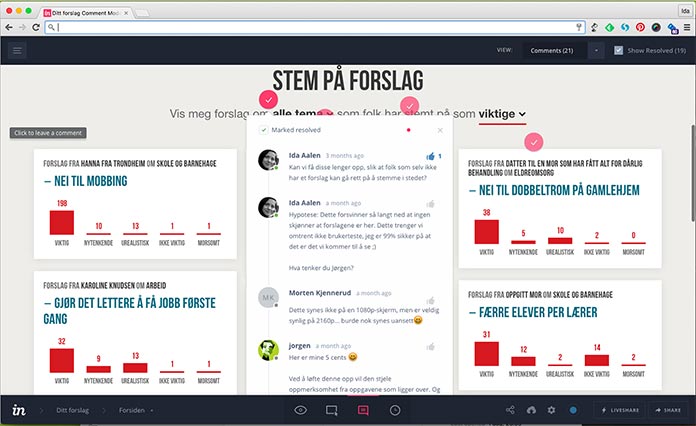
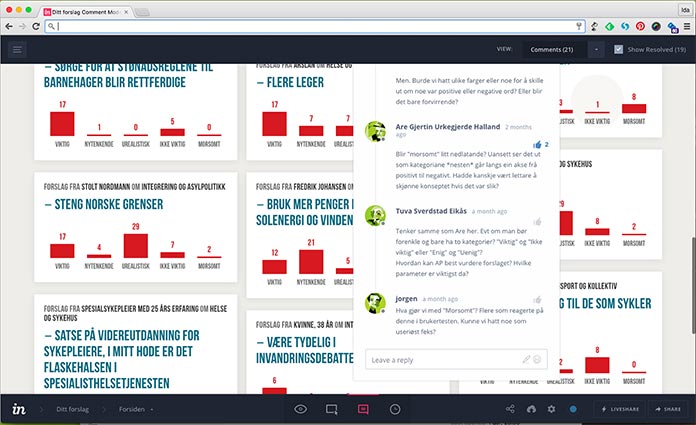
Zjistila jsem také, že pro zdokumentování záležitostí odhalených v testech je užitečný komentářový mód InVision. Pokud máme prototyp HTML a CSS, mohou se snímky obrazovek relevantních stránek přidat do InVision, s komentáři umístěnými nahoře na konkrétních záležitostech. Snadno tak budou moci přispívat do diskuse i klienti.

Když testování skončilo, už jsme měli některé z problémů opravené. Zbytek skončil v InVision jako to, co se má na patřičné stránce ještě udělat. Prototyp je ve skutečnosti v HTML, CSS a JavaScriptu, ale vizuální aspekt komentářové schopnosti InVision umožňuje vyhnout se mnohem snadněji všelijakým nedorozuměním.
Redukujte prototyp — ne testování
Abyste mohli zahájit testování, nepotřebujete ani plnohodnotný web, ani vypulírovaný prototyp.
- Jestliže testujete text, fakticky potřebujete pouze text.
- Jestliže testujete nějaký formulář, potřebujete jen prototyp formuláře.
- Chcete-li se dozvědět, zda něco vypadá, jako že se na tom dá kliknout, stačí na to plochá skica Photoshopu.
- Bude fungovat i pouhá skica na papíru, chcete-li zjistit, zda jste na správné cestě.
Budete-li testovat už v této rané fázi vývoje, později promarníte mnohem méně času.
Nízkonákladové nenáročné postupy pro začátek
Ty dělat můžete. Ukážu několik velmi charakteristických způsobů, jak testovat, i několik ukázek z projektů, na nichž jsem spolupracovala.
Metoda testování použitelnosti zvaná pluralistic walkthrough
- Doba trvání: 15 minut nebo víc
- Náklady: žádné
Pluralistic walkthrough vyjadřuje v žargonu UX metodu, kdy žádáme experty, aby prošli design a poukázali na potenciální potíže s použitelností. Ovšem posadit pět expertů na hodinu do jedné místnosti je drahé (a dost dlouho trvá, než se to podaří naplánovat). Naštěstí není vždy nutné svolávat je do jedné místnosti v daném termínu.
Když s nějakým projektem začínám, dávám skici nebo snímky obrazovek do InVision a vystavuji je v našich kanálech Slacku a dalších interních sociálních médiích. Pak požádám své kolegy, aby strávili pár minut jejich kritikou. Takhle snadno budete schopni vytřídit největší problémy ve svém designu (nebo alespoň o nich vytvořit hypotézy).

Před testem použitelnosti požádáme kolegy, aby okomentovali (pomocí InVision), co podle jejich názoru bude nebo nebude fungovat.
Vyjděte do ulic
- Doba trvání: 1 až 3 hodiny
- Náklady: za občerstvení
Tohle je technika, která funguje dobře, pokud chcete otestovat něco konkrétního. Jestliže jste od přírody stydliví, zhluboka se nadechněte, a ostych překonejte. Je to totiž zdaleka nejefektivnější způsob testování použitelnosti, pokud máte velmi omezené zdroje. V projektu Strany práce jsme byli schopni testovat se sedmi lidmi a shromáždili jsme svá zjištění v průběhu dvou hodin. Takhle:
- Vezměte si nějaké zařízení, které se pohodlně nosí. Podle mých zkušeností je nejpříhodnější iPad.
- Vezměte sebou bonbóny, sušenky, ovoce. Skvěle funguje košík plný něčeho malého k zakousnutí, nahoru dejte i ten iPad.
- Jděte na nějaké veřejné místo, kde bývá hodně lidí, dávejte přednost místům, kde lidé na něco čekají (nádraží, zastávka MHD, apod.).
- Přibližujte se nenápadně k lidem, kteří vypadají, jako že se nudí a evidentně na něco čekají; mějte košík s dobrotami (a iPadem) před sebou a řekněte: “Promiňte, jsem z [firma]. Mohli byste mi věnovat pár minut? Slibuju, že vás nezdržím déle než pět minut. A mám cukroví!” (Tohle funguje v Norsku, a jsem si dost jistá, že jídlo je univerzální lákadlo). Pokud pracujete po dvojicích, během pokusu o kontakt by měl jeden z vás stát opodál.
- Jestliže jste sami, dělejte si poznámky mezi jednotlivými testy. Jestliže pracujete jako týmová dvojice, jeden z vás se může soustředit na pořizování poznámek, druhý na moderování, stejně je ale dobrá myšlenka dělat si mezi jednotlivými testy stručné poznámky.

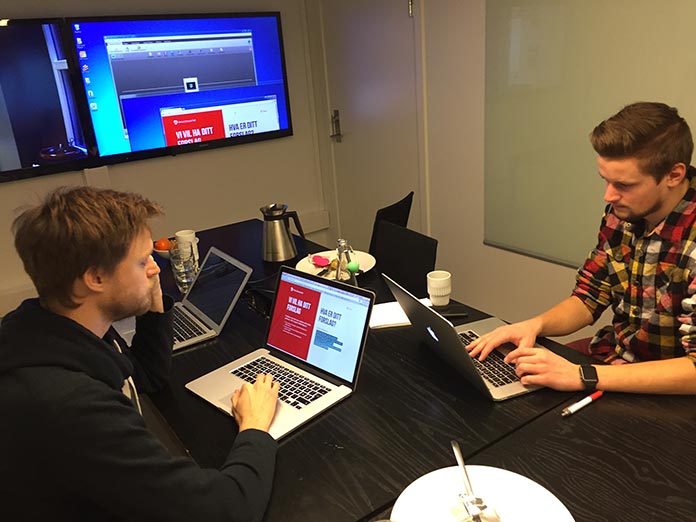
Morten a Ida se chystají jít na hlavní nádraží v Oslu v Norsku, aby otestovali nový web norské Strany práce pro náměty na crowdsourcing. Nezapomeňte na košík s dobrotami!
Online testovací nástroje
- Doba trvání: 30 minut a víc
- Náklady: většina nástrojů mívá limitované verze zdarma. Optimal Workshop chce za jeden průzkum 149 dolarů a mají také roční plán za 1 990 dolarů.
Neexistuje ovšem žádný digitální testovací nástroj, který by dokázal poskytnout takový druh vhledu, jaký získáte, když se setkáte tváří v tvář se skutečnými uživateli. Digitální nástroje nicméně nabízejí skvělé možnosti, jak se ponořit hlouběji do konkrétních témat, abyste se dozvěděli, zda můžete data z testu použitelnosti potvrdit a použít je pro triangulaci.
K dispozici je hodně takových nástrojů, moji dva favorité jsou však Treejack a Chalkmark od Optimal Workshop. S nástrojem Treejack trvá jen výjimečně déle než hodinu zjistit, zda se ve vašich menu a informační architektuře uživatelé ztratí nebo ne a proč. S klikacími testy jako je Chalkmark si rychle ověříte, zda lidé chápou, na čem se dá kliknout a na čem ne.

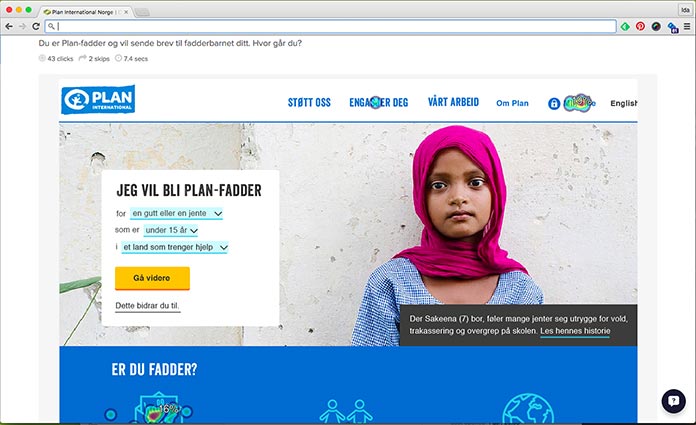
Chalkmark test raného mockupu Illustratoru nové domovské stránky organizace Plan. Otázka v průzkumu zněla: “Kde byste klikli, kdybyste chtěli poslat dopis Vámi sponzorovanému dítěti?” Teplotní mapa ukazuje, kde uživatelé klikali.

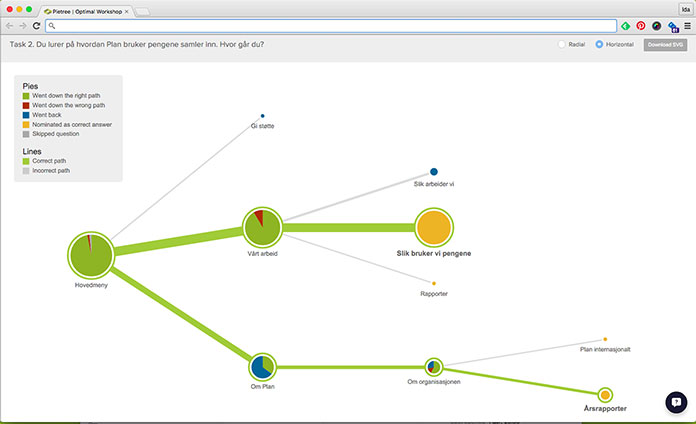
Nic nesprovodí ze světa argumenty nad menu účinněji než tohle dítě. S nástrojem Treejack vytvoříte uvnitř průzkumu znovu informační architekturu a zadáte uživatelům úkol, který mají vyřešit. Zde jsme se zeptali: “Zajímá Vás, za co Plan utrácí své fondy. Kde byste to hledali?” Výsledky se prezentují jako strom cest, které uživatelé podnikali.
Využijte k experimentům existující publikum
- Doba trvání: 30 minut a víc
- Náklady: zdarma (např. s použitím Hotjar a Google Analytics).
Pro organizaci Plan jsme mimo jiné navrhli stránky určené pro delší články s větším množstvím obsahu (tzv. longform articles), v nichž se spojuje text nějakého podmanivého příběhu s obrázky a s videem. Ohromilo nás, že se tyto stránky vůbec nehodily do žádného testu použitelnosti. Co by mělo být vlastně úlohou? Přečíst článek? A jaká by měla být relevantní kritéria? Doba strávená s článkem? Jak daleko čtenář v článku došel, kam až se posunul? Co když ale osobu zjednanou pro test vůbec předmět článku nezajímá? Jak se dozvíme, zda byl problémem design nebo příběh, pokud ta osoba nebude konat tak, jak jsme doufali?
Protože jsme už i tehdy používali skutečný obsah a skutečné fotky (žádné lorem ipsum!), zjistili jsme, že uživatelé si vůbec nevšimnou rozdílu mezi prototypem a skutečným webem. Co kdybychom se mohli nějak dozvědět, zda lidé článek skutečně přečtou, pokud o něj zakopnou někde v jeho přirozeném kontextu?
Řešením pro Plan bylo sdílet odkaz na prototypový článek tak, jako kdyby to byl normální odkaz na jejich web, bez jakékoli zmínky o tom, že se jedná o prototyp.
Prototyp jsme připravili s nástroji Hotjar a Google Analytics. Kromě toho jsme měli k dispozici statistiky z Facebook Insights. Dozvěděli jsme se z nich, zda lidé klikli na odkaz, kolik času strávili na stránce, až kam daleko se posunuli, na čem klikli, a dokonce co dělali na hlavním webu Plan, pokud přišli z prototypového článku. Z těchto údajů jsme mohli usoudit, že není žádná indikace nějakých vizuálních bariér (např. obrovitá fotka, která by mohla způsobit, že si uživatel pomyslí, že stránka už skončila), a že opravdovou výzvou bylo opravdu přimět lidi, aby především klikali na tom odkazu.

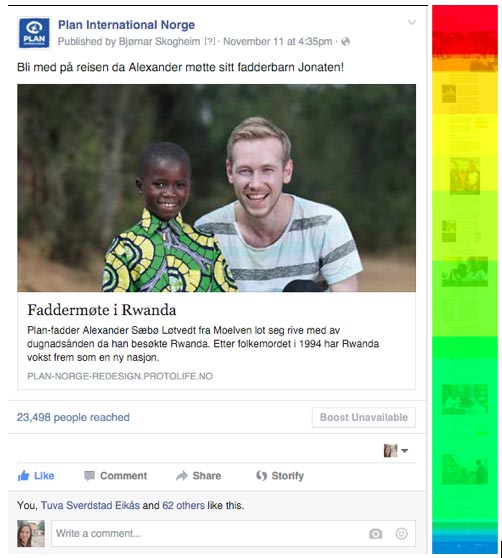
Vlevo je facebooková aktualizace z Plan. Vpravo je teplotní mapa z nástroje Hotjar, která ukazuje, jak daleko se lidé v článku posouvali, bez jakéhokoli jasného bodu, v němž by odcházeli.
Dokončili jste, proč jste sem přišli? Pomohlo vám to?
- Doba: několik dní nebo týden na přípravu, pak už v zásadě žádná
- Náklady: žádné, pokud to sestavujete sami; Task Analytics od 950 dolarů měsíčně
Abyste se ubezpečili, že jste na správné cestě, potřebujete někdy přesvědčivější, spolehlivější čísla. To často lidi dovede k A/B testování nebo ke Google Analytics, ale pokud hledáte něco jiného než jen zvýšit konverze něčeho velmi specifického, ani tyto nástroje nemusejí stačit. Často získáte lepší vhled, když se poohlédnete po něčem, co se nachází někde mezi čistě kvantitativními daty, které poskytují nástroje jako Google Analytics, a kvalitativními daty testů použitelnosti.
Moduly “Pomohlo vám to?” jsou jednou z těch středních cest, kterou se snažím implementovat téměř ve všech svých projektech. A když používáte nástroje jako Tag Manager Googlu, můžete dokonce kombinovat data, uvidíte stránky, které mají na různých částech webu nejvíce hlasů “ano” a “ne” (sen o nadvládě nad obsahem se vyplňuje, že?). Neuvěřitelně cenná je ovšem také kvalitativní zpětná vazba, umožňuje doporučit konkrétní věci, které design postrádá.

“Pomohl vám ten článek?” nebo “našli jste, co jste hledali?” jsou jednoduché otázky, které mohou poskytnout cenný vhled.
Tato technika selhává, pokud uživatelé nebyli relevantní článek schopni najít. Tito lidé nezanechají zpětnou vazbu — prostě odejdou. Zde ani Google Analytics příliš nepomůže. Tak vysoká míra okamžitého opuštění stránek (bounce rate)? Proč? Ve většině případů budete jen hádat. Přišli a zase odešli proto, že hned našli svou odpověď, nebo že ta stránka byla totální omyl? Strávili spoustu času na stránce proto, že byla zajímavá, nebo že jí nebyli schopni porozumět?
Mí chytří kolegové vyrobili nástroj, který zodpovídá otázky tohoto druhu. Když předěláváme nějaký návrh, spustíme průzkum Task Analytics před spuštěním i po něm, abychom zjistili nejen to, co jsou top úlohy, ale také, zda lidé byli nebo nebyli schopni dokončit svou úlohu.
Když uživatelé přicházejí, zeptáme se jich, zda potřebují s něčím pomoct. Pak je požádáme, aby udělali to, proč přišli, a aby nám dali vědět, až s tím budou hotovi. Když jsou s tím hotovi, zeptáme se jich a) “Jakou úlohu jste přišli vykonat?” a b) “Dokončili jste tu úlohu?”
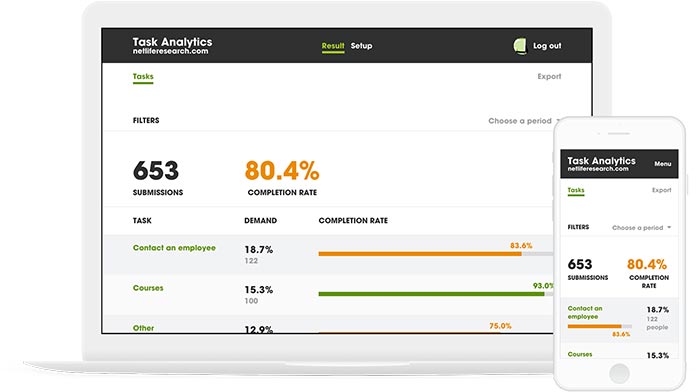
Dostaneme tak data, která umožňují podnikat akce a jsou snadno srozumitelná pro stakeholdery. Nejběžnější úlohou, kterou přicházejí lidé vykonat na náš web, je kontaktovat nějakého zaměstnance, a dozvěděli jsme se, že zhruba jedna z pěti se nezdaří. To můžeme opravit. A pak můžeme změřit, zda oprava v praxi zafungovala nebo ne.

Proč lidé přicházejí na web Netlife Research? Dokončí tam svou úlohu? Snímek obrazovky z dashboardu Task Analytics.
Připravte laboratoř použitelnosti a týdně jeden den na drop-in test
- Doba: 6 hodin na každý testovaný projekt + doba strávená pozorováním testu
- Náklady: odměny subjektům + minimální náklady na přípravu laboratoře
Příprava laboratoře pro testování použitelnosti je v roce 2016 v zásadě zdarma:
- Stačí moderní laptop se zabudovanými mikrofonem a kamerou. To není třeba kupovat.
- Chcete testovat na mobilu? Vezměte webovou kameru a flexibilní stativ nebo prostě jen natočte svůj laptop
- Četné nástroje pro sdílení obrazovek a video konference, jako jsou Skype, Google Hangout a GoToMeeting, znamenají, že už není třeba ani disponovat mohutným audiovizuálním vybavením, ani zrcadlit okna.
- Už je dosažitelné dokonce sledování pohybů očí
Kromě toho potřebujete tak velkou místnost, abyste se do ní vešli vy a uživatel. Takže i když tým UX tvoříte jen vy, i tak si můžete dovolit mít svou vlastní laboratoř pro testování použitelnosti. Připravovat každý týden jednodenní drop-in test má smysl pro větší týmy. Je-li vás dvacet nebo víc, vsadím se, že se taková investice bohatě vrátí.
O každotýdenní test se stará můj důmyslný kolega Are Halland. Nabírá účastníky, připravuje laboratoř a moderuje. Každý testovací den se skládá z testů se čtyřmi různými lidmi, každá osoba obvykle dostane úkoly ze dvou až tří různých projektů, na nichž se u Netlife právě pracuje. (Přečtěte si, proč je rozumné testovat s tak málo lidmi.)
Když se současně testují dva až tři projekty a testy organizuje tatáž osoba, zkrátí se doba potřebná na přípravu a vykonání testu, aniž by se muselo testování přerušovat.
Jakožto konzultantka nemusím udělat nic jiného, než dát Aremu několik dní předem vědět, že něco potřebuji otestovat. Obvykle odešlu nějaký odkaz na živý proud testu klientům, abych jim dala na vědomí, že testujeme a že jsou vítáni, chtějí-li se zapojit nebo se přijít podívat. Bonusem je, že klienti zjistí, že je překvapivě přínosné vidět testy jiných klientů a pohled (názor) jiných klientů na jejich vlastní design (do téhož testu nezařazujeme konkurenty).
Mnohem snadněji se při testech činí stručné poznámky a také se snižuje doba potřebná na plánování a vykonávání testů.

Z drop-in testu použitelnosti s norskou Stranou práce. Data ze sledování pohybů očí na obrazovce, vlevo Morten (z Labour Party), vpravo si Jørgen (front-end designér) dělá poznámky (a okamžitě opravuje, co je třeba!).
Testování je navrhování
Doufám, že jsem předvedla, že uživatelské testování nemusí být ani nákladné, ani náročné na čas. Takže co nám brání? Osobně jsem se setkala se dvěma obrovitými překážkami: jak zabudovat testování do zahajovaných projektů a jak učinit tento druh práce samozřejmým požadavkem.
Kritickým prvním krokem je zajistit, aby bylo uživatelské testování nějakého druhu součástí schváleného plánu projektu. Projektový manažer se bude při pohledu na předložený návrh chtít ubezpečit, že je ze seznamu vyškrtneme. Nakonec ale možná přijdou s požadavkem na ně samotní klienti: “V tomto projektu se přepokládá, že se nebude nic testovat?”.
Zadruhé, chcete-li testovat, nepotřebujete nikoho žádat o povolení. Uživatelské testování zlepšuje nejen kvalitu práce, ale i komunikaci mezi týmy a se stakeholdery. Jestliže dostanete za úkol něco navrhnout, tak i když na to máte vymezeno jen několik dní, považujte testování za součást designérské úlohy. Doporučila jsem několik způsobů, jak to dělat, i když máte málo času a omezené fondy, a doufám, že další tipy, triky a nástroje budete sdílet ve svých komentářích.
O autorce
Ida Aalen
Ida Aalenová je senior UX designérka u Netlife Research v Oslo, Norsko. Jediný druh přemýšlení, který zná, je přemýšlet nahlas, což plyne i z jejích tweetů a přednášek. Nejšťastnější je v týmu skvělých vizuálních designérů a front-end vývojářů.
Celý článek v originálním znění najdete na Never Show A Design You Haven’t Tested On Users
Přeložil: RNDr. Jan Pokorný
Mohlo by vás také zajímat
-

Nepodceňte UX na vašem webu: Proč na něm záleží?
10. dubna 2024 -

inPage AI: Revoluční nástroj pro tvorbu webů
3. července 2024 -

Responzivní design: Proč by ho neměl ignorovat žádný vývojář?
27. listopadu 2023 -

Členská sekce: 4 důvody proč ji mít na svém webu
12. března 2024
Nejnovější
-

-

-

Jak vytvořit web zdarma?
5. srpna 2025 -

10 nejčastějších chyb při tvorbě webu na WordPressu
28. července 2025



