Webdesign

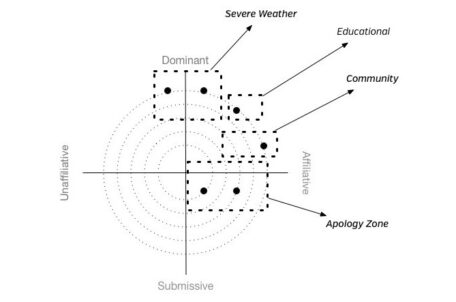
Výroba designerské persóny
Každý produkt má nějakou osobnost — ať už tak byl záměrně navržen, či ne. Reddit je svérázný, hyperaktivní a někdy sarkastický. Amazon je jako prodejce s eidetickou pamětí a úžasným talentem pro statistiku. A One Kings Lane evokuje sofistikovaného, dobře oblečeného

Nemluvte o výkonu, předveďte ho
Když diskutujeme o výkonu, míváme sklony soustřeďovat se na odborné výzvy. Ve skutečnosti je ale nejobtížnější a nejkritičtější komponentou optimalizace výkonu sociální práce — přimět kolegy, aby se výkonem vůbec zabývali. Nemůžeme průběžně udržovat přiměřenou rychlost uživatelské zkušenosti našeho webu

Myslete responzivně: framework pro budoucí vzdělanost
Před příchodem chytrých telefonů a tabletů mnozí z nás prodlévali ve stavu blažené nevědomosti. Ve víře, že dokážeme zkrotit inherentní nepředvídatelnost webu, předepisovali jsme požadavky pro přístup, a přitom preferovali své vlastní potřeby před potřebami uživatelů. Jak se předpisy stávaly stále

Domovská stránka a její výjimky
Všichni chtějí mít atraktivní domovské stránky. Ano, všichni! Nezáleží na tom, kdo řídí organizaci, z jaké branže pocházejí, jaký designérský trend je právě v kurzu, nebo jaký se používá systém pro správu obsahu. Domovská stránka je hlavní vstupní branou do organizace, a

Praktická příručka a nástroje k workflow webového designu
Když pracujete jako webový designér ve větším webovém vývojovém týmu, běžně musíte žonglovat s několika úlohami současně. Poté, co jste vytvořili pro klienta několik prvních designových konceptů a teď čekáte na jeho první názory (zpětné vazby), patrně jste dost rozrušeni, protože

Kompletní příručka webové animace
Animace je jedním z trvalých snů lidstva (máme-li věřit některým historikům). Tato teorie vznikla při zkoumání jeskynních maleb: na některých z nich běžně vidíme tvory nakreslené s příliš mnoha končetinami. Vysvětluje se to dvěma různými teoriemi. Někteří se domnívají, že pravěcí umělci prostě

Průvodce designem úspěšné landing page
Vstupní stránky (landing pages) jsou stránky specificky navrhované tak, aby dosáhly námi zvolených konverzních cílů. Příležitostně jako vstupní stránka funguje domovská stránka (přestože leckdo bude tvrdit, že domovská stránka nemůže nikdy být doopravdy vstupní stránkou), ale v mnoha jiných případech se

Kvantitativní dotazy pro CSS
Taky nesnášíte dokumentární filmy, které slibují kdesi cosi, a skutek utek? Mívají lákavé názvy jako Hledání obrovitého krakena, dráždí kalnými podvodními snímky a vzrušenými vědci, kteří ukazují kamsi daleko na oceán. Rozhodnete se, že se tedy na to podíváte, přesto

Jak vybrat nejdůležitější komunikační úlohy webu?
Digitální svět je prostor nekonečných replikací. Nikdy nebylo snazší je vytvářet — vytvářet a zase vytvářet. Lidé strašně rádi publikují, ale strašně neradi odstraňují. To způsobuje, že jsou weby přetížené a že je nevyhnutelné předělávat design. Nejvíce viditelné vrstvy dostanou

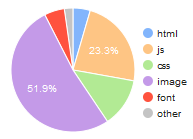
Kompletní příručka pro zrychlení webu
Toužíte po stránkách, které jsou rychlé jako blesk? Načítají se mrknutím oka a zdá se, že vyžadují neskutečně výkonné servery? Takové můžete mít, stačí využívat osvědčených postupů pro optimalizaci.

Chcete se opravdu stát dobrým webdesignerem?
Chcete se dozvědět, jak byste měli navrhovat svůj úplně první web? Nebo jste už jich pár navrhli a teď byste rádi své dovednosti obrátili v profesi? Účel článku je navést vás správným směrem. Máme pro vás opravdu dlouhý článek, který nejspíše

6 typů digitální afordance, které dokáží ovlivnit UX
Afordance je termín, který vymyslel a poprvé použil psycholog J. J. Gibson v sedmdesátých letech minulého století. Definoval ji jako vztah mezi prostředím a aktérem. Dnes se afordance šíří i za hranice behaviorální a kognitivní psychologie, také do designu digitálních rozhraní.

5 pravidel pro volbu dokonalého webového typu písma
Výběr typu písma (typeface) pro projekt je určující okamžik. Příležitostně se stává, že se rozhlížíte, jak byste tím mohli designu dodat osobitost, přestože je obvykle nejlepší nechat to na typu displeje. U textu pro tělo zpráv většinou usilujete o dobrou

Manifest Sass: 6 principů, jak udržet správný workflow
Na nedávném setkání věnovaném CSS jsem se zeptala: “Kdo používá ve své každodenní práci Sass?”. Odpověď byla naprosto pozitivní; Sass už není vyhrazen jen pro hýčkané projekty a experimenty, rychle se stává standardním způsobem, jak psát CSS. To je ale

Jak snadno vytvořit překlápěcí animace s CSS?
CSS animace poskytují spoustu zábavy; jejich největším pozitivem však je, že prostřednictvím mnohých jednoduchých vlastností dokážete vytvořit prakticky cokoliv, od elegantního přechodu typu rozplývání (fade in) mezi dvěma obrázky, až k takovému efektu, kterým by se chlubilo i studio Pixar. Mezi